
ビジネス用のホームページを立ち上げる場合、ホームページ内のコンテンツ(記事)にお客さまを誘導しなければ、反応は得られません。そこでこのページでは、各ページにお客さまを「誘導(ナビゲーション)」するためのデザインについてお話しします。
【3】誘導(ナビゲーション)のためのデザイン

ホームページの中で各ページにお客さまを「誘導」する方法はいくつかありますが、ここでは下記3点についてお話ししましょう。
a)バナーを使った誘導
b)リンクを使った誘導
c)メニューを使った誘導
a)バナーを使った誘導

弊社サービスの誘導用バナーまずコンテンツに誘導する方法として、一番わかりやすいのが「バナー」です。バナーとは、誘導用の文言が書かれた画像なのですが、いくつかのデザインがあります。
右は弊社サービスのテンプレートで提供している誘導バナーのサンプルですが、このようなバナーを目立つ場所に配置することで、お客さまを目的のページに誘導しやすくなります。
なお、こうした誘導バナーは、制作会社に依頼すれば簡単に作ってくれますので、ぜひ利用しましょう。
また、あらかじめこうした誘導バナーがテンプレートとして用意されているサービスもあります。追加費用がかからずに利用できますから、そうしたテンプレートを使うのもおすすめです。
b)コンテンツ内の誘導リンク

誘導用リンクのサンプルバナーによる誘導以外にも、コンテンツの中からの誘導リンクも大切です。
お客さまが読んでいる文書の途中や最後に、その次に読ませたいコンテンツへの誘導リンクを用意するのです。その際に、誘導リンクにデザイン的な加工を施すことで、誘導の効果が高まります。
右の画像は、当社サービスのテンプレートを利用して作成した誘導リンクです。
このようにリンクの前に目を引く「アイコン」を用意すると、リンクが目立ってクリックされやすくなります。クリックされやすくなれば、それだけお客さまを目的のページに誘導しやすくなるというわけです。
c)メニューで誘導

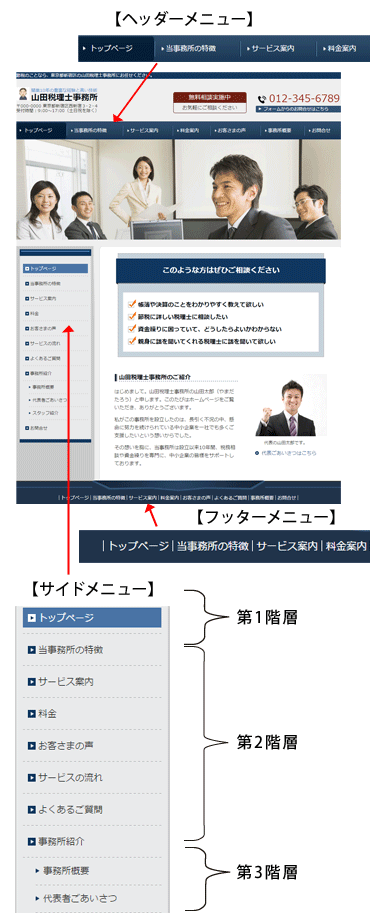
サイドメニューの階層構造さて3つ目の誘導方法は「メニュー」です。この「メニュー」を上手に利用すると、お客さまの誘導率がずいぶん改善しますので、大切なポイントです。
メニューのデザインを考える場合も、オシャレなデザインより、「誘導につながるデザイン」が重要。具体的には下記の2点を考慮しましょう。
- ヘッダー、サイド、フッターの3ヵ所にメニューを配置する
- サイドメニューは、階層構造(第1階層と第2階層)で作る
右は、【あきばれホームページ】のサンプルですが、このように「ヘッダーメニュー」「サイドメニュー」「フッターメニュー」が用意されていて、また「サイドメニューが第1階層・第2階層分かれて表示できる」ようなデザインがおすすめ。
こうしたメニューデザインだとアクセス者のコンテンツ誘導がスムーズになりますから、結果的に反応を得やすくなります。
ご利用されるサービスによっては、こうしたメニューを作成できないものもあります。念のために、事前に提供ベンダーに確認しておくようにしましょう。
以上、ホームページに訪れたお客さまを目的のページに誘導するための3つの方法をご説明しました。
ホームページは、ホームページのコンテンツ(ページ)を読んでもらわないと、反応はとれません。そのためには、ホームページにアクセスしてくれたお客さまを、狙ったページに誘導する仕掛けがとても大切なのです。
こうした「誘導のためのデザイン」という考え方も、ぜひ覚えておいてください。
【4】文書を読ませるデザイン

デザインとして最後にもう一つ、とても大切なポイントがあります。それはコンテンツの文書を読ませるためのデザインです。
ホームページにお客さまがアクセスしても、ホームページのコンテンツを読んでくれなければ決して反応は得られません。そしてコンテンツの大部分を占める文書をどこまで読んでくれるかが、反応を大きく左右します。
文書を読ませる時に大切になるのが、読みやすいデザインです。文書をただ単にダラダラと書き連ねるのではなく、
- 読みやすい単位にブロック化する
- 見出しをつける
- 目を引くようなアイコン(マーク)をつける
- 表でまとめる
といったデザイン的な工夫が必要になってきます。
レイアウトを整える機能
考え方としては、紙の資料をワープロで作る時と同じような感じです。読み手の立場に立って、どんなレイアウトにすれば読みやすいかを考えながらコンテンツを作っていきましょう。
ただ、もし自分でレイアウトを一から考えるのが大変な場合、レイアウト用のテンプレートを利用するのも良いでしょう。
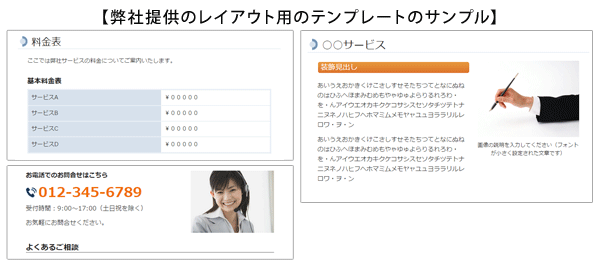
たとえば下の画像は、弊社のサービスで提供しているレイアウト用テンプレートのサンプルです。

サービスによって用意されているテンプレートは異なりますが、弊社の場合は「診療時間」「サービスの特徴」「お問い合わせ」といったさまざまなレイアウト用のテンプレートが用意されています。
このようなテンプレートが管理画面に用意されていると、テンプレートをコピーして、中身を書き換えるだけで、見ばえのするレイアウトを簡単に作ることができます。
写真の利用
またメリハリのついた読みやすいコンテンツを作るには、写真の利用が欠かせません。

上は、先ほどのサンプルのホームページに、写真を入れた場合と入れない場合とで比較したものです。
左は写真を入れない場合ですが、写真を入れた場合(右)と比較すると、文字ばかりで何となく寂しい感じがするのではないでしょうか。
一方、右の「写真を入れた場合」では、何枚かのイメージ写真が入っているので、デザイン的にオシャレに見えると思います。
また写真を入れた方が、お客さまの視線を集めやすいので反応もよくなります。
このように、デザイン面でも、問合せ獲得という点からも写真の使用がおすすめです。
ただ問題は、写真をどうするか。本当は自分で写真を手配した方がよいですが、もし適当な写真がないという方は、「写真の素材」を提供しているサービスを利用するのがおすすめです。
お客さまの反応が得られるデザインまとめ

以上、デザインについていろいろとお話してきました。繰り返しになりますが、「格好いい」デザインが良いのではありません。
「ホームページの反応があがる、または問合せにつながるデザイン」
が良いデザインなのです。
そしてそのためには、以下の点が大切になってきます。
- ビジネスらしいデザイン
- ホームページのメッセージを伝えるためのデザイン
- 誘導(ナビゲーション)のためのデザイン
- 文書を読ませるためのデザイン
ホームページ作成の際は、ぜひこうした観点からデザインの検討をしていただければと思います。








