【初心者向け】ホームページ画像の活用入門 画像を使いこなしてお客さんの目を引こう!
更新日:2025年3月31日

ホームページに掲載する画像は、デザインや構成、コンテンツの内容と同様に、商品やサービスをアピールする重要な要素です。ユーザーは画像や動画、デザインなど視覚的な情報を重視するもの。魅力的なビジュアルには自然と惹かれます。
ですから、ホームページに掲載する画像には意味やこだわりを持つ必要があります。
ホームページに画像をアップする際には、知っておくべきポイントがいくつもあり、誤った使い方をするとサイトの評価を下げてしまう可能性があります。
本記事では、ホームページ初心者向けにホームページ画像の活用方法をわかりやすく解説していきます。ぜひ最後までご覧ください。
ホームページに掲載する画像の4つの役割

ホームページに掲載する画像は、ウェブサイトの訪問者に対して非常に重要な役割を果たします。本章ではその主な役割・効果を4つ挙げて解説していきます。
1. 購入時やサービスをイメージさせる
ホームページの画像は、訪問者に商品やサービスを使った際のリアルなイメージを伝える役割があります。たとえば、ファミリーカーの写真は、家族でキャンプを楽しむ感覚をイメージさせ、商品の魅力を高めます。
2. ユーザーに良い印象を与える
視覚的に魅力的な画像は、ユーザーに良い印象を与え、信頼性を高めます。
清潔感のある写真やプロのデザインは、ウェブサイトがプロフェッショナルで信頼性があることを示します。そのため、暗くボケた写真では悪い印象を与えかねないので注意が必要です。
3. コンテンツの内容を把握してもらいやすくする
画像はテキストだけでは伝えにくい情報を瞬時にわかりやすく伝える手段です。
例えば、グラフやチャートを用いた画像は、データを分かりやすく視覚化し、訪問者にコンテンツの要点を理解しやすくします。また提供するサービスの流れを写真で説明されていれば、ユーザーは安心してサービスを受けられるでしょう。
4. ウェブページからの離脱を防ぐ
魅力的な画像は、訪問者の滞在時間を延ばし、ウェブページから離れるのを防ぎます。重要な情報や[続きはこちら][問い合わせはこちら]といった画像を使用することで、訪問者をページ内に誘導し、興味を持続させることができます。
これらの要点を考慮して、ホームページに適切な画像を選ぶことは、ホームページの成功に重要です。
画像の「拡張子」の種類と向き不向き

写真やイラストなど、様々な画像データには、拡張子というものがあることをご存知でしょうか?
ブラウザで表示できる拡張子はさまざまですが、
- JPEG(ジェイペグ)
- GIF(ジフ)
- PNG(ピング)
- WebP(ウェッピー)
- SVG(エスブイジー)
などの拡張子が存在します。
画面上ではどれも変わりなく見えても、拡張子には様々な種類があり、それぞれ特性(向き不向き)が異なります。
データ量が小さく鮮明「JPEG(ジェイペグ) 」
JPEGは一般的にJPGと略記されることもあり、広く使われている画像ファイルの拡張子です。JPEGはデータのサイズが比較的小さく、鮮明な画像を表示できる特長があります。
1677万色という多彩な色を利用できるため、写真やカラフルなイラストなどに適しています。ただし、何度も画像を保存し直すと画質が劣化するという欠点があり、透過処理には対応していません。
短いアニメ向け「GIF(ジフ)」
GIFは広く普及している画像ファイルの形式で、ジフと読みます。 GIFファイルは簡単にアニメーションを作成でき、ユニークなループアニメーションや短い動画クリップに適しています。また、透過処理をサポートしているため、背景の透明な要素を含む画像やアニメーションを作成できます。
GIFは静止画像よりもデータサイズが大きい場合があり、細部の色や画質が制約されることがあるため、使用目的に応じて適切な画像形式を選択することが重要です。
劣化せず背景を透明にできる「PNG(ピング)」
PNGはJPGと並ぶ一般的なファイル拡張子で、保存回数を重ねても画質が劣化せず、鮮明な画像を表示できる点で優れています。カラー数も1677万色をサポートしており、透過や半透明処理が可能なため、透明色を利用するイラストなどにも適しています。
ただし、JPGに比べてデータサイズが大きく、それによってファイルが重くなるというデメリットがあります。
軽いが注意も必要な「WebP(ウェッピー)」
WebPはGoogleが開発した画像形式で、JPEGやPNGに比べてデータサイズが約2〜3割ほど軽く、透過処理も可能です。WebPのデータ容量の軽さはウェブページの表示速度向上に非常に魅力的ですが、サポートされていないブラウザも存在します。
またWebP形式に画像を変換するためには手間がかかることもあるため、WebPを導入する際には慎重に検討する必要があります。
SVG(エスブイジー)
SVGは、JPEGなどの形式の画像とは異なり、点(座標)と線を使用して画像を描画します。SVGの特長は、点と線によって描かれているため、滑らかな曲線を表現できる点や、拡大縮小を行っても品質やデータ容量が変わらない点にあります。
SVGはロゴやアイコンなどのシンプルなイラストや、ページ上でサイズが大幅に変化するイラストに適しています。
拡張子の種類と特徴とは?ホームページ画像をクリアに表示する方法
ホームページの使用に適した画像サイズ

ホームページで画像を利用する際には、適切な画像サイズを意識することが重要です。
画像サイズとは、画像の実際の寸法をピクセル(px)で表したものです。
通常、ホームページに掲載する画像は、表示される領域の「幅」と「高さ」と同じサイズにすることが望ましいです。画像が表示領域より小さい場合、画像がぼやけたり粗く表示され、ホームページの見た目が損なわれます。
また、画像ファイルの容量が大きい場合は、画像を圧縮することを検討しましょう。
大容量の画像は、ホームページの表示速度を遅くし、ユーザーがサイトを離れる原因となります。画像が美しく表示されていても、データが重すぎるとホームページ全体の表示が遅くなり、SEOの評価に悪影響を及ぼす可能性もあります。
したがって、適切な画像サイズとファイルサイズを保つことはホームページ作成において重要なのです。
画像をアップする時に注意すべきこと

ホームページに画像をアップロードするとき、注意すべきポイントがあります。以下に具体的なポイントを説明します。
1. 画像の著作権を尊重しましょう!
インターネット上には多くの画像がありますが、それらがすべて自由に使用できるわけではありません。他人の著作権を侵害しないようにしましょう。画像を使用する前に、ライセンスを確認し、著作権者の許可が必要かどうかを確認しましょう。
手元に適当な画像がない場合には、パブリックドメインやクリエイティブ・コモンズライセンスの画像を探すことも有用です。
2. ファイル名に意味を持たせましょう!
画像のファイル名は、検索エンジンにとっても重要です。ファイル名には、画像が何を表しているのかを簡潔に表す意味のある名前を付けましょう。
例えば、レストランのウェブサイトに美味しいピザの画像をアップロードする場合、「delicious_pizza.jpg」のようなファイル名を使うと、検索エンジンも画像を理解しやすくなります。
ファイル名を付ける際は英語を中心につけましょう。日本語のファイル名だとアップする環境によって文字化けをしてしまい、画像が表示されない場合もあります。
3. 画像のサイズとフォーマットに注意しましょう!
画像のファイルサイズが大きすぎると、ウェブページの読み込みが遅くなる可能性があります。画像を適切に圧縮してファイルサイズを最小限にしましょう。適切なフォーマットを選択し、JPEGやPNGなどを使用する場合、品質とサイズのバランスを考慮しましょう。
4. ALTテキストを追加しましょう!
画像にはALTテキストを追加しましょう。ALTテキストは、画像が読み込まれない場合に、画像の内容を説明するテキストです。視覚に障がいのあるユーザーや検索エンジン向けの重要な要素です。
これらのポイントを守りながら画像をホームページにアップロードすることで、著作権の問題を避けつつ、サイトのパフォーマンスを向上させることができます。
無料で使用できる素材画像サイト

ホームページ制作に役立つ素材画像を探す際、無料で利用できる素材画像サイトは大いに助けになります。写真や画像をすべて作成していては、業務の負担となってしまいます。
しかし、無料だからといって適当に利用してしまうと、著作権の侵害などを犯してしまう可能性もあります。
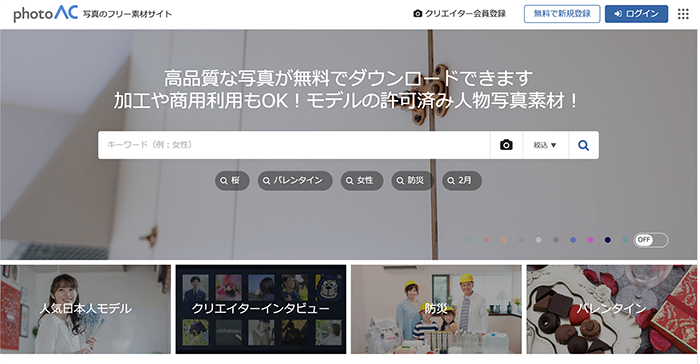
【写真】写真AC

写真ACは、無料で利用できる写真素材のウェブサイトです。
海外素材を扱ったサイトが多い中、特に日本の写真に焦点を当てており、企業のウェブサイトや採用ページなどで使いやすい素材が多く見つけられます。
個人利用や商用利用を問わず、写真の加工も自由に行えます。さらに、リンクやクレジットの表示が必要ないため、利用が便利です。サイトの利用には会員登録が必要ですが、簡単に登録できるためまずは覗いてみてはいかがでしょうか。
【写真】ぱくたそ

ぱくたその写真素材は、「登録カメラマン」が撮影・所有しているオリジナルの写真です。著作権フリーで2次配布している写真や、出典元が不明な写真は取り扱っていないので、著作権の侵害を過度に心配する必要はありません。
商用利用可能で、会員登録やクレジット表記も不要なので気軽に利用できるのが嬉しいですよね。
【イラスト】イラストAC

イラストACは、写真ACの姉妹サイトで、フリー素材のダウンロード&アップロードサイトです。配信している素材は、すべて無料で利用でき、ビジネス向けのホームページにも、無料のままダウンロードして利用することができます。
有料会員になると制限なくダウンロードできるので、まずは使ってみて気に入れば有料会員に移行するとよいでしょう。
【イラスト】いらすとや

いらすとやは、無料イラストを提供するウェブサイトです。かわいらしいイラストは、テレビや広告でも利用されており、見覚えのある方も多いのではないでしょうか。
イラストは個人、法人、商用、非商用を問わず無償で使用できますが、著作権は放棄していませんので、使用方法に注意して利用しましょう。
使用する点数が21を超えたり、高解像度のデータを使用した場合、有料になってしまうので注意しましょう。
また近年は、いらすとやの素材とAIを融合させた、「AIいらすとや」(https://aisozai.com/irasutoya)というサービスも開始され好評を得ています。
完全無料!ホームページ用の無料素材◆ダウンロードサイト13選
無料画像素材を利用する注意点

利用規約を必ず確認して使用しましょう!
無料画像素材を使用する前に、各サイトの利用規約を熟読しましょう。
一部のサイトは、画像を使用する際にクレジット表記を必要な場合があります。また、素材画像は非商用利用に限定されている場合もあるため、利用目的に合致するか確認しましょう。
「著作権フリー」と「フリー素材(ロイヤリティフリー)」は意味が違います!
「著作権フリー」の素材は、著作権がないため規約の範囲内でなら無料で使うことができる素材です。 一方でロイヤリティフリー素材は『一度使用料(ロイヤリティ)を払えば、使用のたびに追加の使用料を支払うことなく、使用許諾範囲内であれば何度でも利用できる』素材を指します。 混同しないように気をつけましょう。
画像の品質に注意しましょう!
一部の無料画像は品質が低いことがあります。特に高解像度やプロ品質の画像を求める場合、無料素材画像サイトで見つけるのは難しいことがあります。使用する際には、画像がぼやけたり荒れたりしていないか、客観的にチェックしてみましょう。
まとめ

本記事では、ホームページ画像の活用法について解説しました。
ホームページ画像は、ウェブサイトの魅力を高める重要な要素です。適切な拡張子やサイズを選び、目的にあった画像を使用しましょう。
また、著作権を尊重し、画像ファイル名に意味を持たせ、キーワードを使うことが大切です。プロの写真家やデザイナーに依頼せずとも、無料素材画像サイトを活用することで、魅力的な画像を入手できます。利用規約を確認し効果的に活用しましょう。