
このページでは、スマホサイトを初めて作る方に向け、スマホサイトの作成方法をお伝えしていきます。多くの人がネットの閲覧をスマホから済ます時代、ホームページのスマホ対応は必須です。
スマホサイトがなくPCサイトのみでは、ホームページを十分に活用できたとは言えません。また、スマホサイトなしでお客様を集めるのも、難しくなってきています。
まだホームページのスマホ対応がお済みでない方、スマホサイトから思うような成果を出せていない方は、ぜひご一読ください。
スマホサイトを初めて作る方むけの入門講座です

スマホサイト作成入門講座は、スマホサイトを初めて作る、これからスマホサイトを作る方向けの講座です。
たとえば、こんな疑問にお答えします。
- スマホサイトをどうやって作ってよいのか、よく分からない・・・
- 誰に頼めばスマホサイトを作れるのか分からない・・・
- スマホサイトで成果を上げる方法が知りたい・・・
さて、それではさっそく入門講座を始めましょう。
まずはスマホサイト用のホームページのお話しをする前に、スマートフォンとパソコンの違いについてお伝えします。
スマホサイトとは?
そもそも「スマホサイト」って何?

スマホサイトとは、「スマートフォンでも見やすく作られたスマホ専用ホームページのこと」です。
現在、ホームページのスマートフォン対応はもはや当たり前となりつつあります。あなたがスマホでインターネットを閲覧しているとき、見づらいサイトに当たることはほとんどないのではないでしょうか?
それだけ各サイトとも、スマホで閲覧しやすいように、きちんとスマホサイトを作成しているのです。
スマートフォンの利用状況は比重を増している
スマートフォンが進化するにつれ、スマホの利用率は高まる一方です。2014年時点で、すでに多くのオンラインショッピングで、スマホからの利用がPCサイトを上回っています。
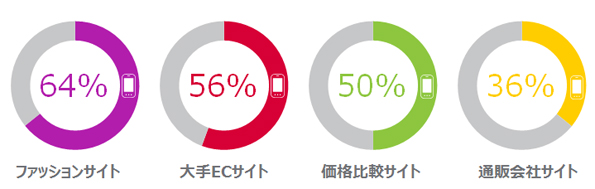
2015年には「大手ECサイト」や「ファッションサイト」で、スマホからの利用時間がPCサイトを上回るとの発表がありました。
参考記事:ニールセン

これらの調査結果からも明らかなように、これからのビジネスは「スマホサイト」がなければ、お客様との接触機会が格段に減ってしまうと言っても良いでしょう。
接触機会は、商売をする上でとても重要なことです。人間は「ヒト・物」に繰り返し接触すると、それに対して好感をもつようになると言われています。これはマーケティングでもよく使われている考え方です。
ホームページのスマホ対応は、お客さまの目に触れる機会を増やすことにつながります。お客さまとの接触機会を増やすためにも、スマホ対応をいち早く行っておきましょう。
パソコン用ホームページと、スマホサイトは基本的に「別物」
とはいえ、スマートフォンの機能も進化しており、普通のパソコン用サイトもスマートフォンから見ることはできます。そのため、ホームページのスマホ対応が後手後手に回っているケースもあるかも知れません。
しかし基本的に、パソコンサイトとスマホサイトは「別物」です。
作成する際に使うプログラミング言語は同じなのですが、パソコン用ホームページと、スマホサイトでは、常識も事情も異なります。それなのに、パソコン用サイトをそのままスマホで表示させていたら、スマホサイトから反応をとるのは出来ないと言って良いくらいです。
反応のとれるスマホサイトを作成するためにも、まずはパソコン用サイトとスマホサイトの違いをしっかり理解しておきましょう。
パソコン用ホームページとスマホサイトの違いは大きく3つ

パソコン用ホームページとスマホサイトの大きな違いは、下記3点です。
- 画面サイズ
- 通信速度
- 操作性
その他にも、使用できる技術的な違いや、絵文字・スタンプの有無など、細かな違いはありますが、まずはこの3つだけは押さえておきましょう。
(1)画面サイズ:画面が小さいので、文字数や画像サイズに制限があります
最近は画面の大きい物もありますが、それでもスマートフォンはパソコンよりも画面のサイズが小さく、一度に表示できる文字数も画像サイズも限られます。
サイトを作成する時はそれを前提として、文字の量・配置や、画像の大きさなどを調節しなければいけません。
(2)通信速度:通信速度が遅いので、軽いホームページが望ましい
近年スマートフォンの通信速度はどんどん速くなっており、WiFi接続をすれば遅さを感じないことがほとんどだと思います。
そのためあまり意識することもありませんが、スマホの方がパソコンに比べて通信速度が遅いケースがほとんどです。重い画像のあるページを読み込む場合などは、表示されるまでにかなり時間がかかります。
できる限り画像を軽くして表示を速め、ストレスなく情報収集できるようなホームページにする必要があります。
(3)操作性:指で操作するので、簡単に使えなければNG
スマートフォンはパソコンのように、マウスとキーボードが標準でついてはいません。そのため、複雑な操作は困難です。
指で画面を触って操作するので、指一本の操作でもスイスイ見られるような、単純な操作性がホームページには求められます。
スマホサイトを持つなら、同じ内容のパソコン用HPも必要

※2017年4月LINE『〈調査報告〉インターネットの利用環境 定点調査(2017年上期)
パソコン用ホームページとスマホサイトが別物なら、それぞれ別の内容のサイトでも問題ない・・・と思われるかも知れません。
とくに今ではスマホのみ利用者が最も多く、46%もいます。
しかし一方で、今でもPCとスマホを併用してインターネットを利用している人は39%。つまり約4割は、スマホとパソコンの両方でホームページを閲覧しているのです。
数年前に比べれば減少したとは言え、まだまだパソコンとスマホ、両方のホームページがお客さまに見られている可能性があります。
そのため、パソコン用ホームページにある情報がスマホサイトになかったり、その逆であったりすると、お客さまを混乱させ、信頼を失ってしまうことになりかねません。
また、スマホサイトしかない企業よりも、パソコン用ホームページのある企業の方が、信頼性も高まります。
つまり信用のためにも、スマホサイトとパソコン用ホームページを両方作成した方が良いでしょう。
パソコン用ホームページ・スマホサイトを両方更新すると、二度手間になる
パソコン用ホームページ・スマホサイトの両方を作成したときに、今度ふりかかってくる問題は「ホームページの更新」です。
前にも述べたとおり、パソコン用ホームページとスマホサイトは別物です。そのため原稿の流用は不可。両方のサイトを持つ場合、たとえ同じ内容のサイトであっても、従来はそれぞれ別々に原稿を作り、別々にページを更新しなければなりませんでした。
なぜなら、スマートフォンとパソコンでは、表示できる文字数も画像の大きさも違うからです。パソコン用サイトの原稿や画像をそのまま流用すると、スマホサイトに最適な表示はできません。
そのため、更新しようとすると、パソコン用ホームページとスマホサイトそれぞれを更新しないといけませんでした。これでは2つサイトを作ったものの、更新作業が「二度手間」になってしまいます。
更新作業をする専門のスタッフでもいれば話は別ですが、更新に手間がかかるホームページでは、なかなか運用し続けるのは難しいでしょう。
パソコン用HPとスマホサイトを同時更新できるソフトもある

そこで活用をおすすめしたいのが、パソコン用ホームページとスマホサイトを同時に更新できるソフトです。最近では、パソコン・スマホ、どちらか片方のホームページを更新すれば、もう片方にも更新内容が反映されるソフトはたくさんあります。
たとえば、今までは1つの画像を載せるのも一苦労。パソコンとスマートフォンでは画面のサイズが異なるため、それぞれの画面サイズに合わせた画像を別々に用意する必要がありました。
ところが、こうしたソフトを使うと、スマホとパソコンのそれぞれの画面サイズに合わせて、画像を自動的に表示変更できます。つまり、わざわざ画像をパソコン・スマホごとに用意する必要がありません。作業量が半分になるため、更新も非常にラクです。
さらに、最初に一からサイトを作るときも、パソコン用ホームページもしくはスマホサイトのどちらか一方を作ると、自動的にもう一方のサイトができあがる仕組みになっているので、更新だけでなく、初期制作の手間も半減します。
まず、自分で作るか、作成会社に任せるかを考える
さて、ここからは、実際にどのようにスマホサイトを作っていけば良いかを具体的にご説明していきます。
スマホサイトを作るには、作成会社に任せる方法と自分で作る方法との二通りがあります。次のページでは作成会社に任せた場合のメリットとデメリットを説明していきましょう。













