ホームページの内容を作成する
それでは続いて、【あきばれホームページ作成】のホームページ作成方法をシミュレーションしてみましょう。
部品を追加してページを作成
-
主な部品の種類
- よく使われる部品
- 文章
- 画像
- 見出し
- 文章+画像
- 箇条書き
- 表組み
- 誘導
- HTML
- その他
- 目的別部品
【あきばれホームページ作成】では、「部品」というものをページに追加し、その部品を編集しながらページを作っていきます。
部品は右のようになさまざまなタイプが用意されています。
文章、画像、見出しのように個別に部品を追加することもできます。
とくに「目的別部品」は【あきばれホームページ作成】の特徴の一つ。実際の内容にあわせた項目がすべてセットされた部品で、簡単にページを作ることができます。
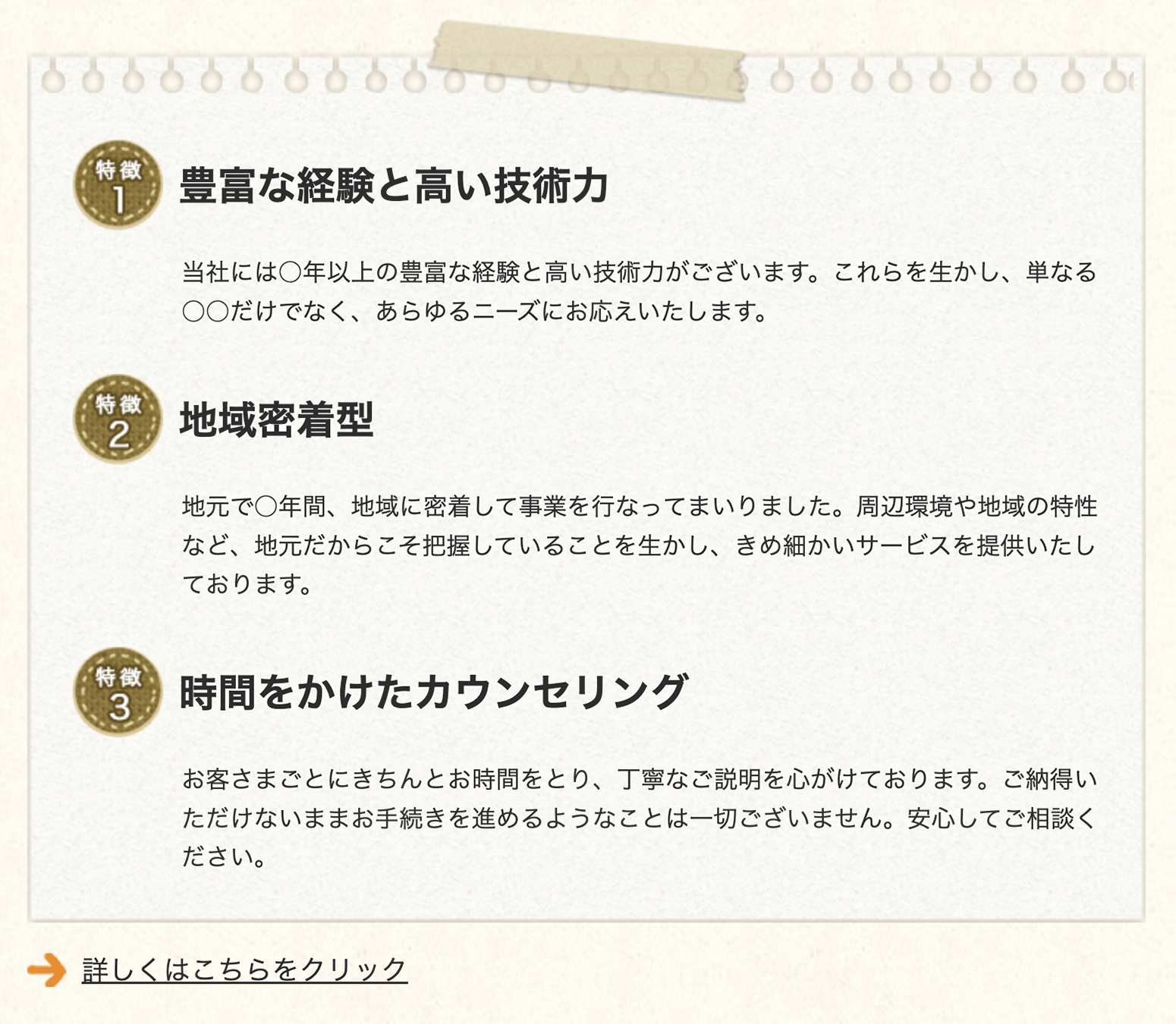
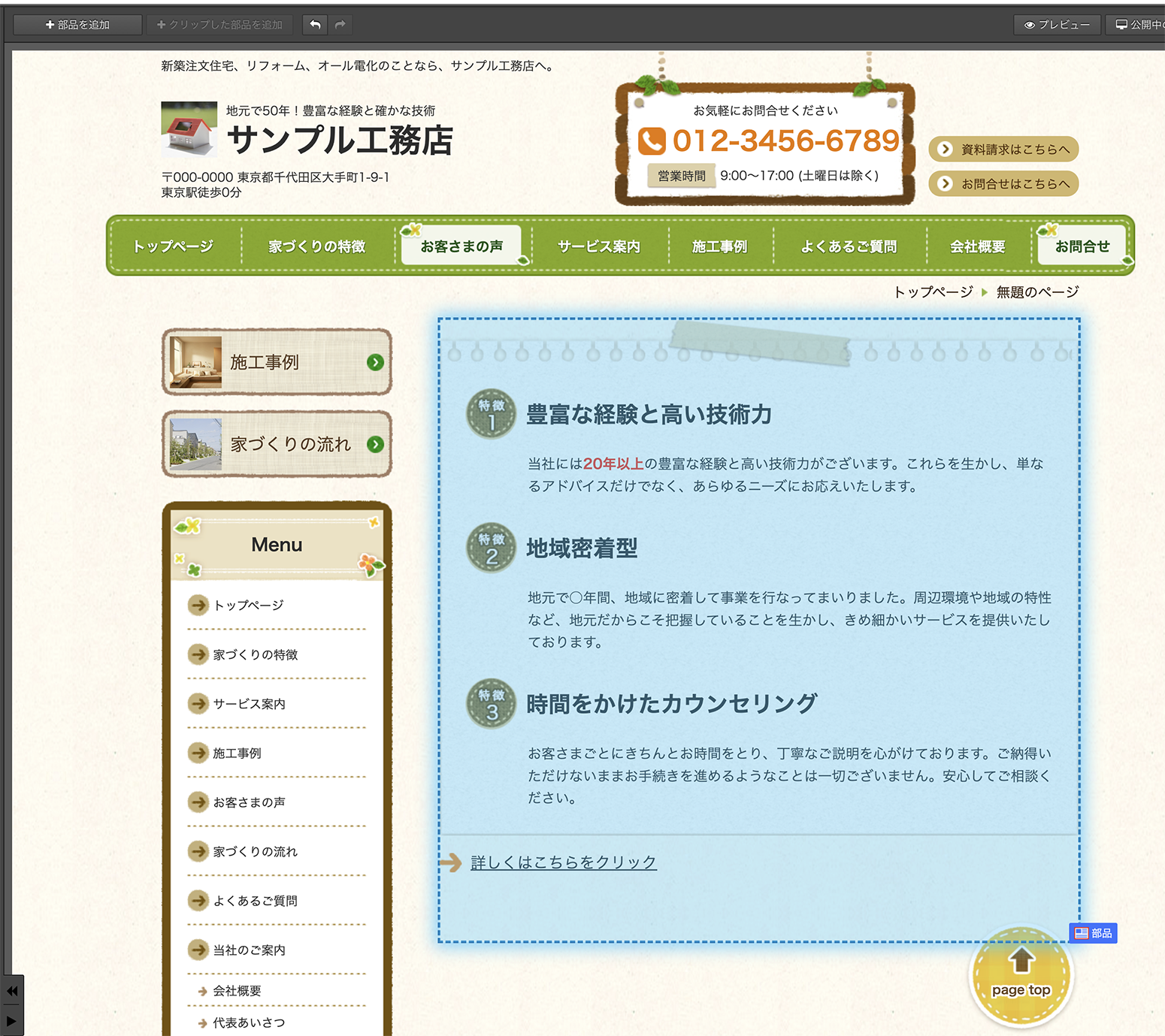
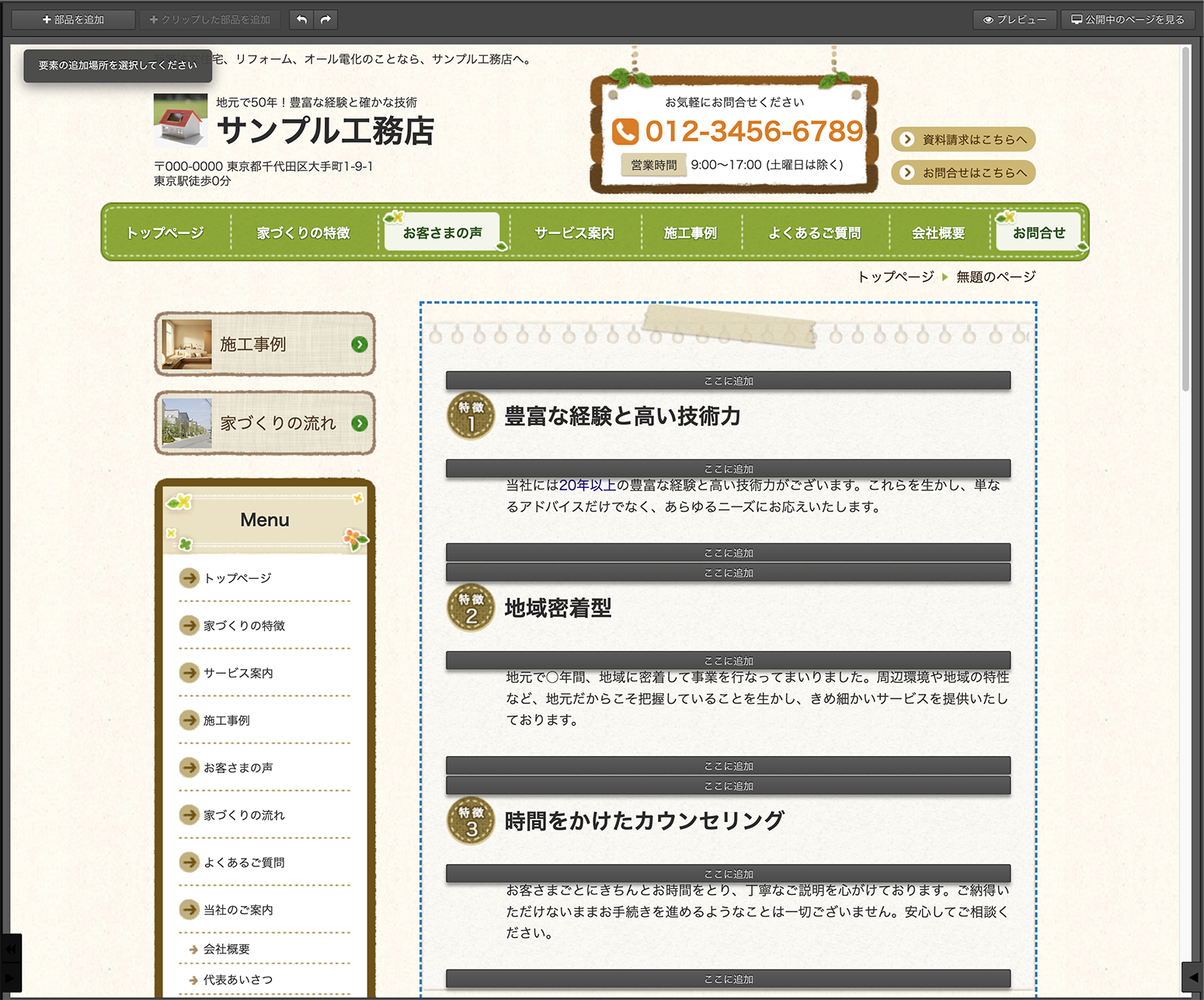
たとえば下記の画像は目的別部品の「特徴」のサンプルで、「特徴」ページを作るための部品です。
この部品は、サービスや商品の特徴を説明するために使いますが、必要な項目が事前にすべて用意されています。見出しも本文も用意されていますから、あとはあらかじめ入っている文章を打ち直すだけ。キーボードから文字を入力するだけで、簡単に作成できるのです。

部品を追加してみる
それでは実際に「特徴」部品を使って、ホームページの内容を作成してみましょう。
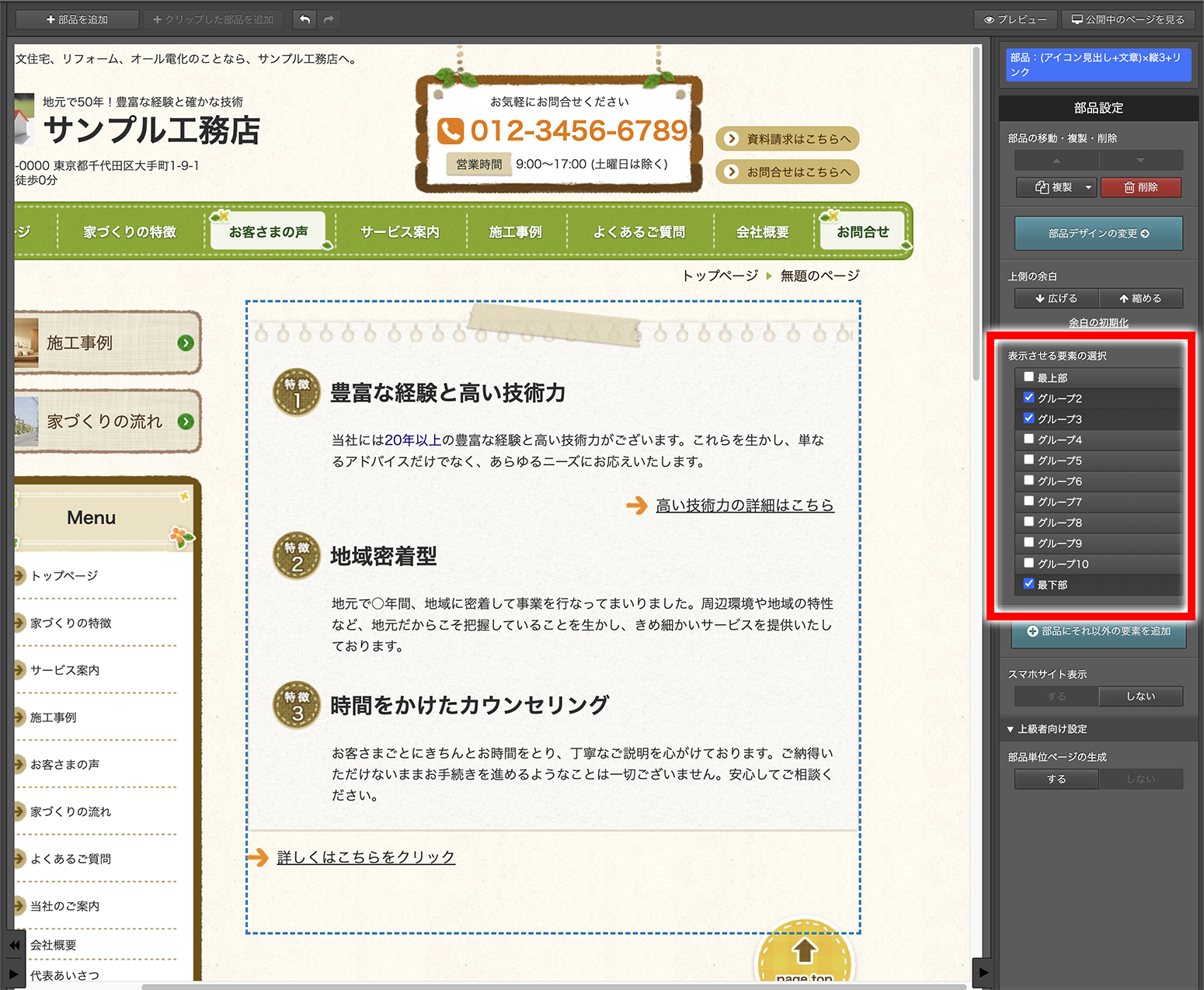
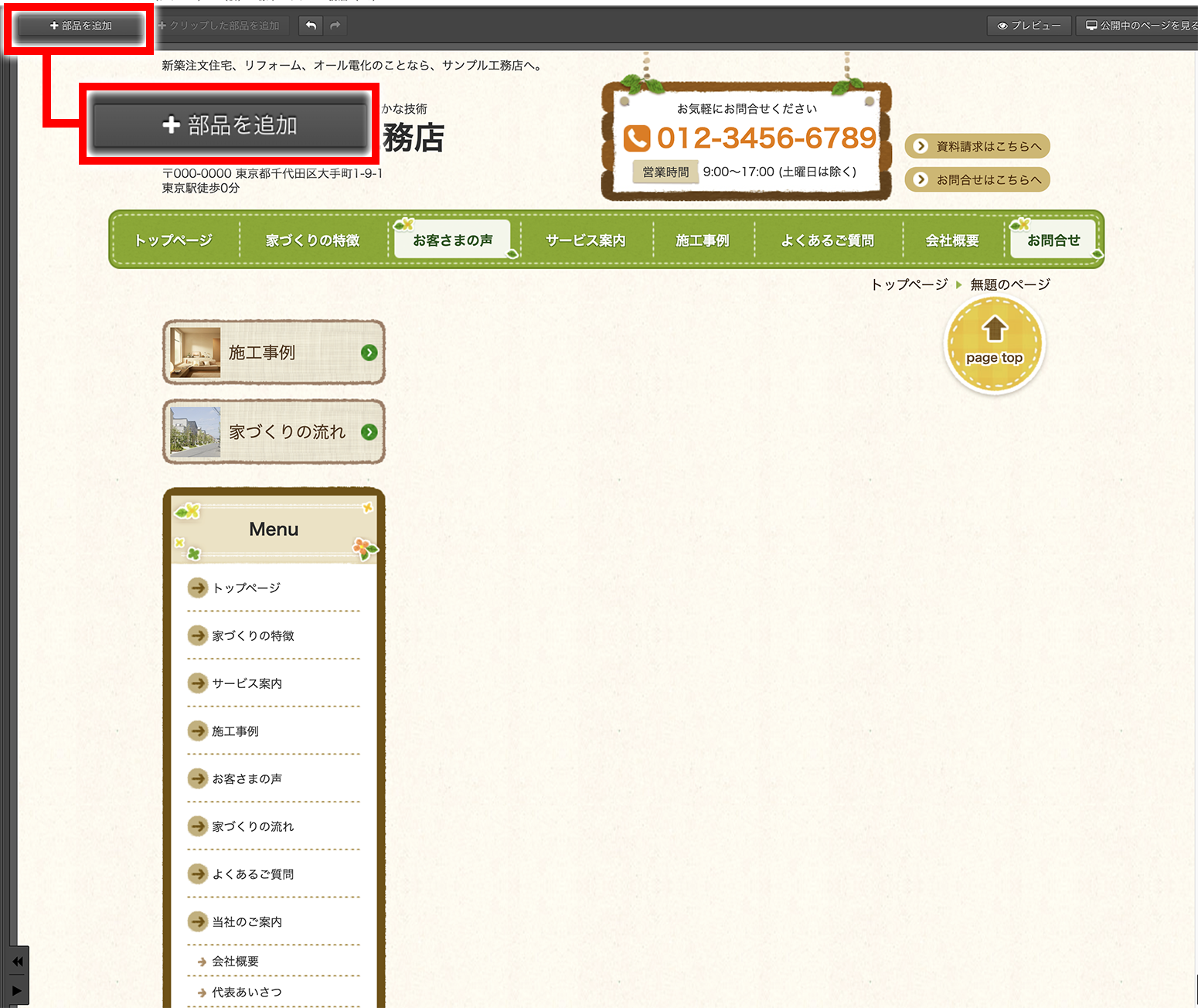
1)管理画面の「部品を追加」ボタンをクリックします。

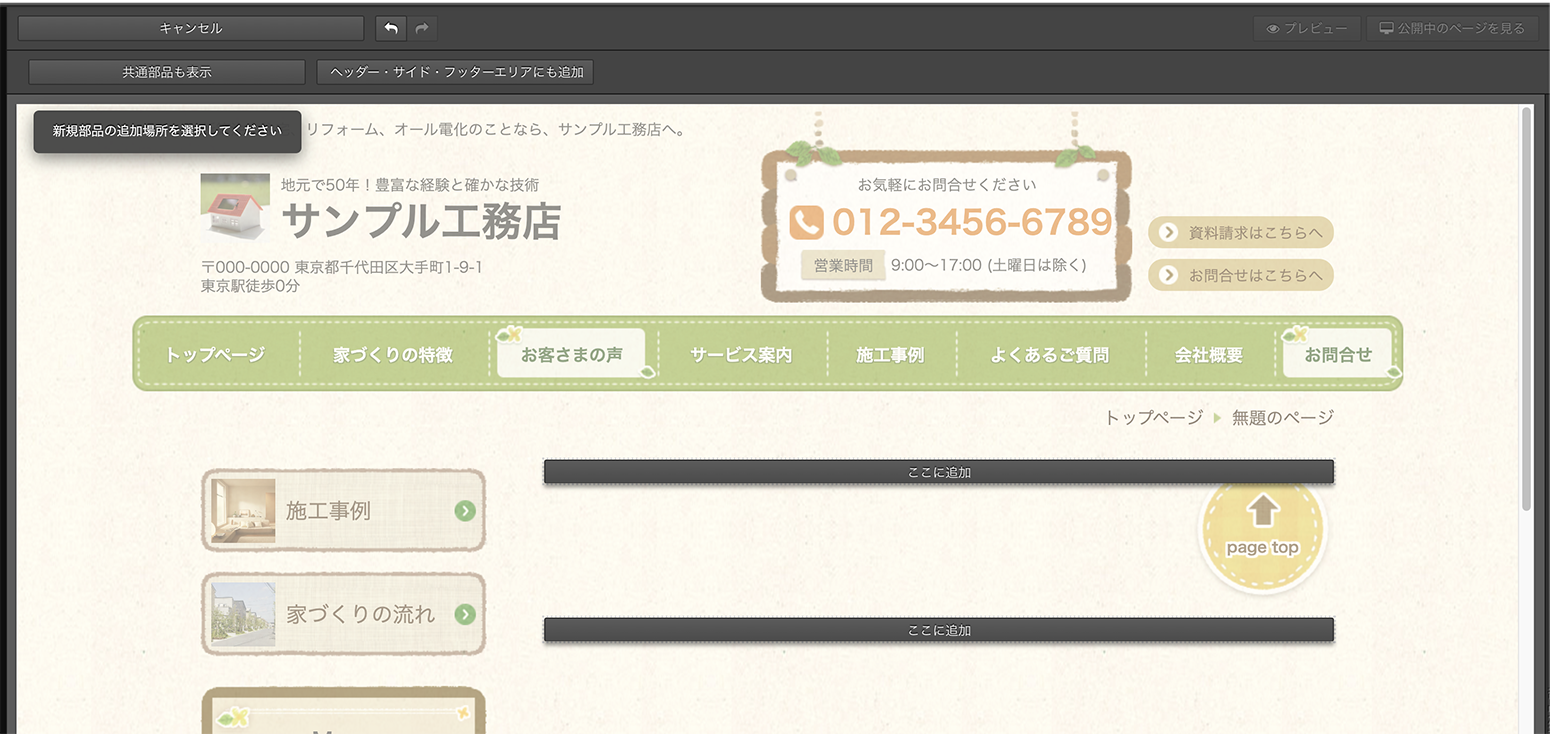
「ここに追加」というバーがいくつか表示されます。部品を追加したい場所の「ここに追加」を選択します。

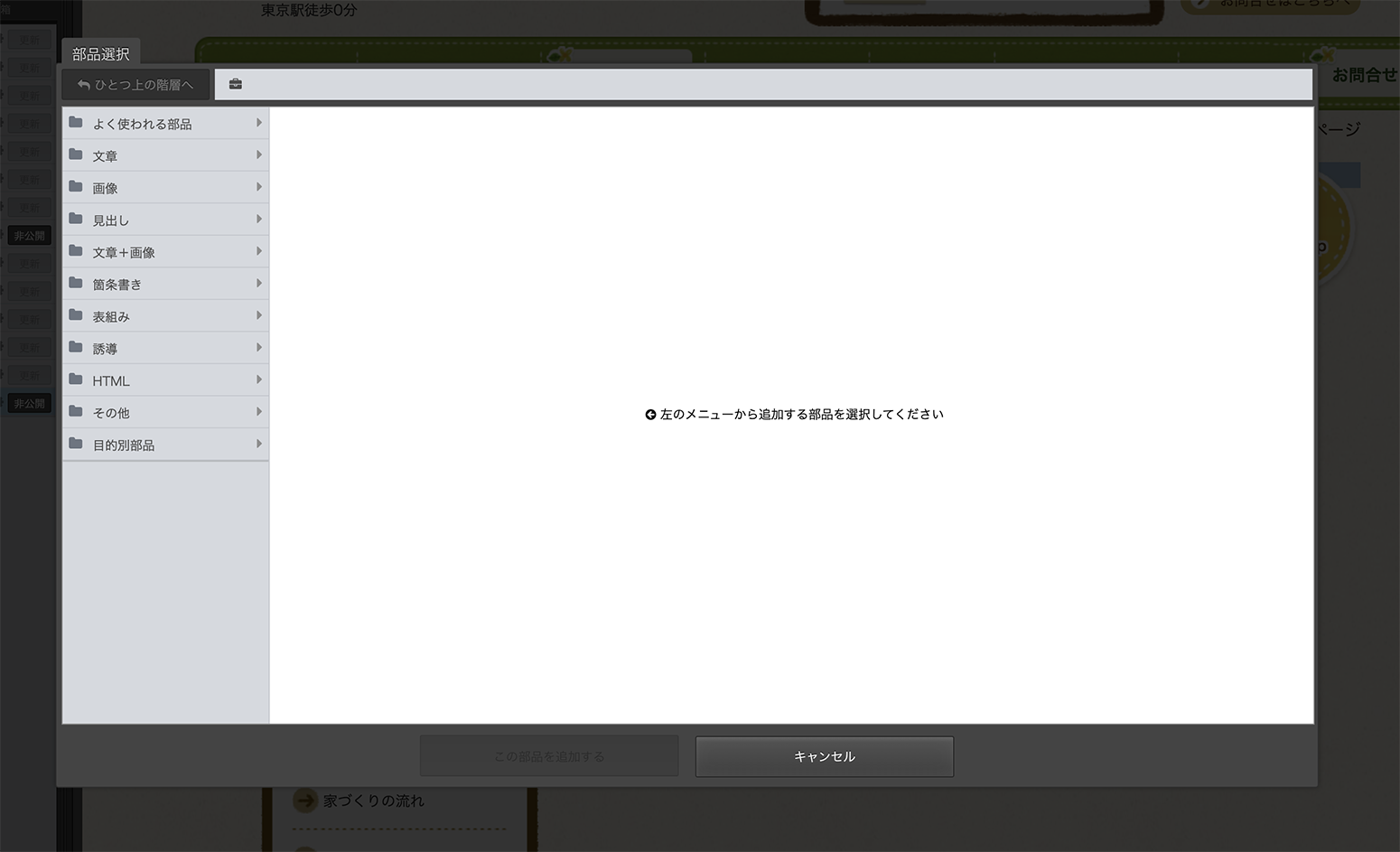
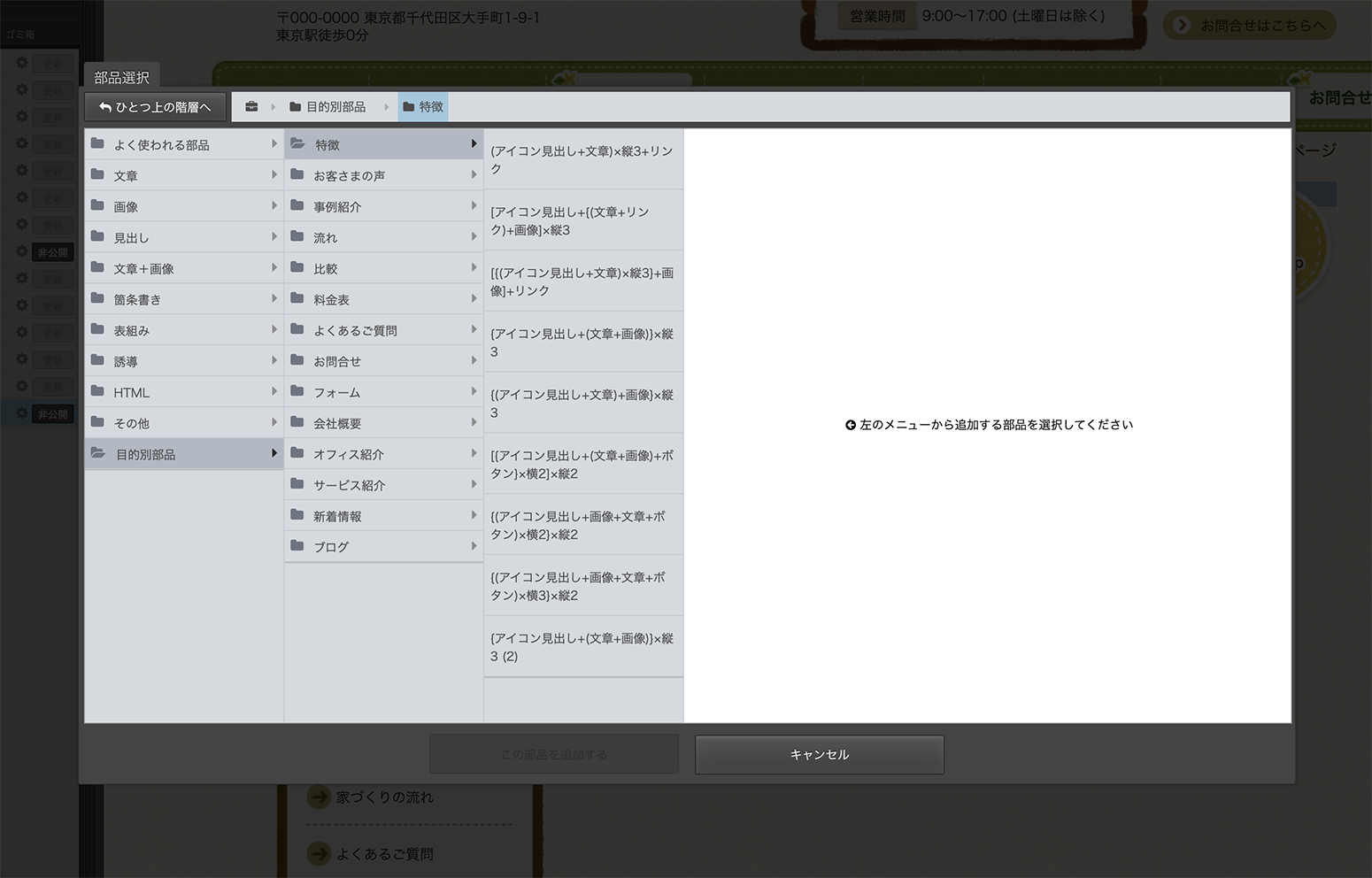
2)選択可能な部品の一覧が開きますので、利用したい部品を選びます。

今回は「特徴」の部品を追加したいので「目的別部品」→「特徴」を選択しています。

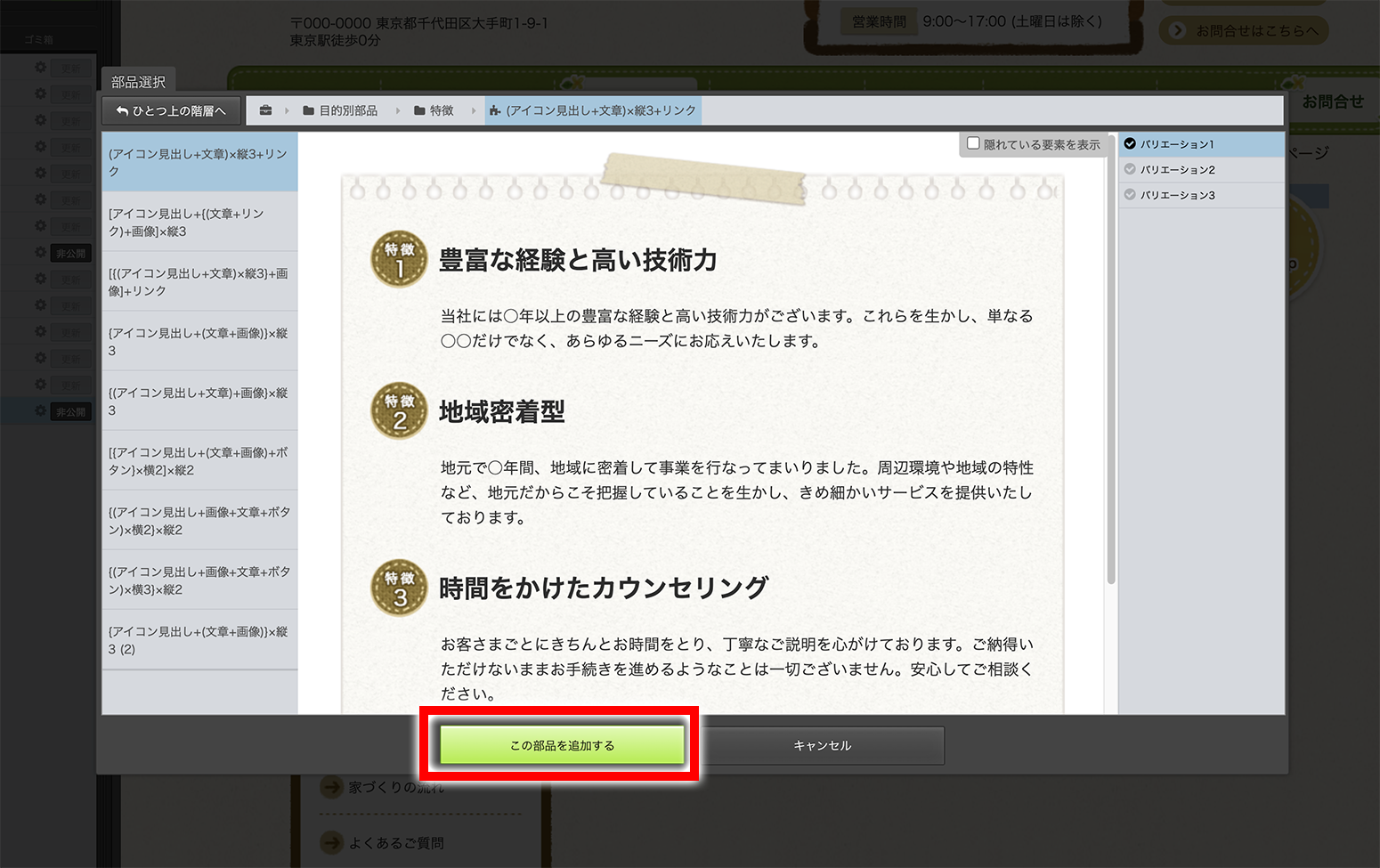
3)「特徴」のなかにもいくつか選択肢があります。
追加したいイメージに近いものを選択して「この部品を追加する」をクリックします。

4)部品が挿入されました。

それでは続いて、説明欄をクリックして、中身を編集してみましょう。
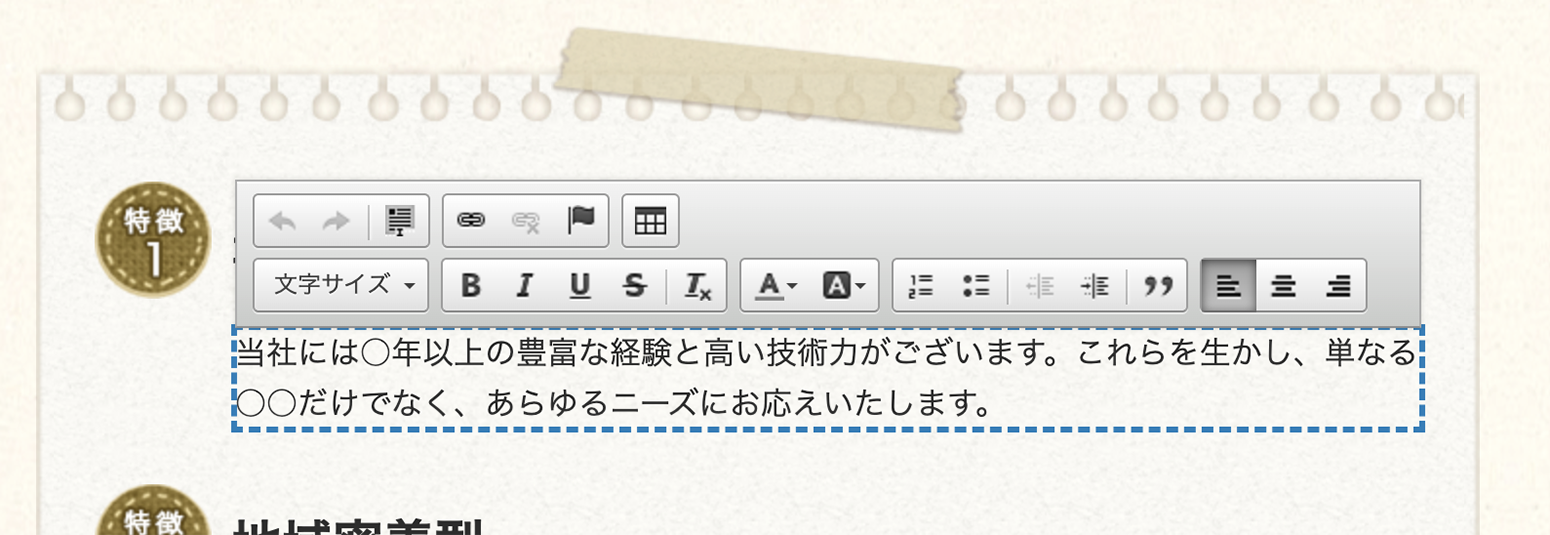
5)マウスでテキスト部分をクリックすると編集画面が開きますので、直接キーボードで上書きします。

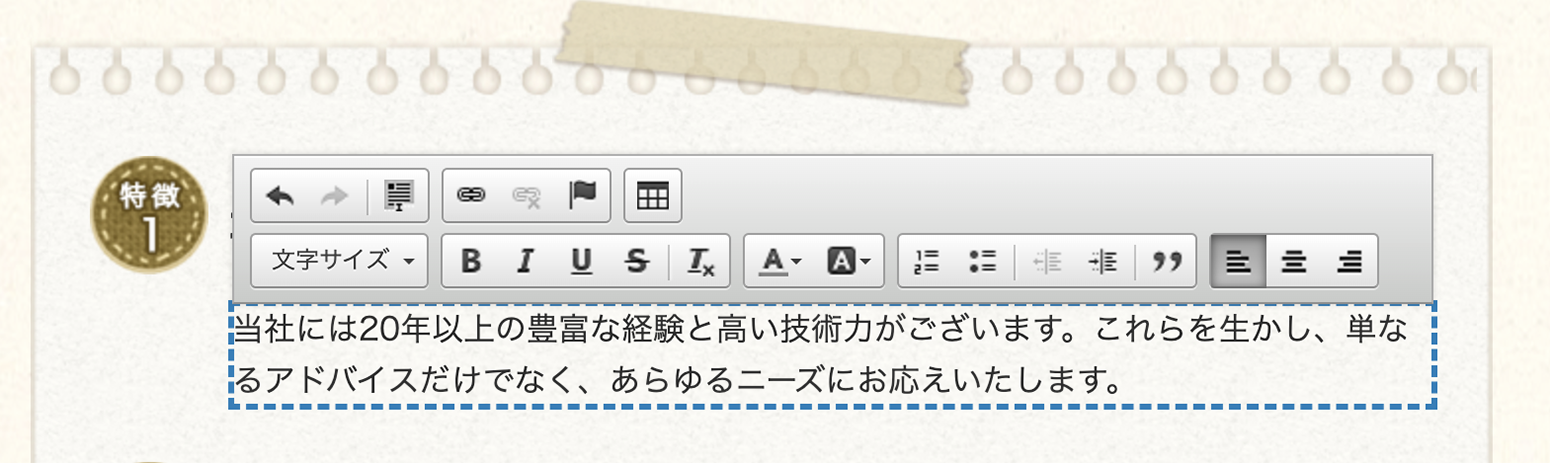
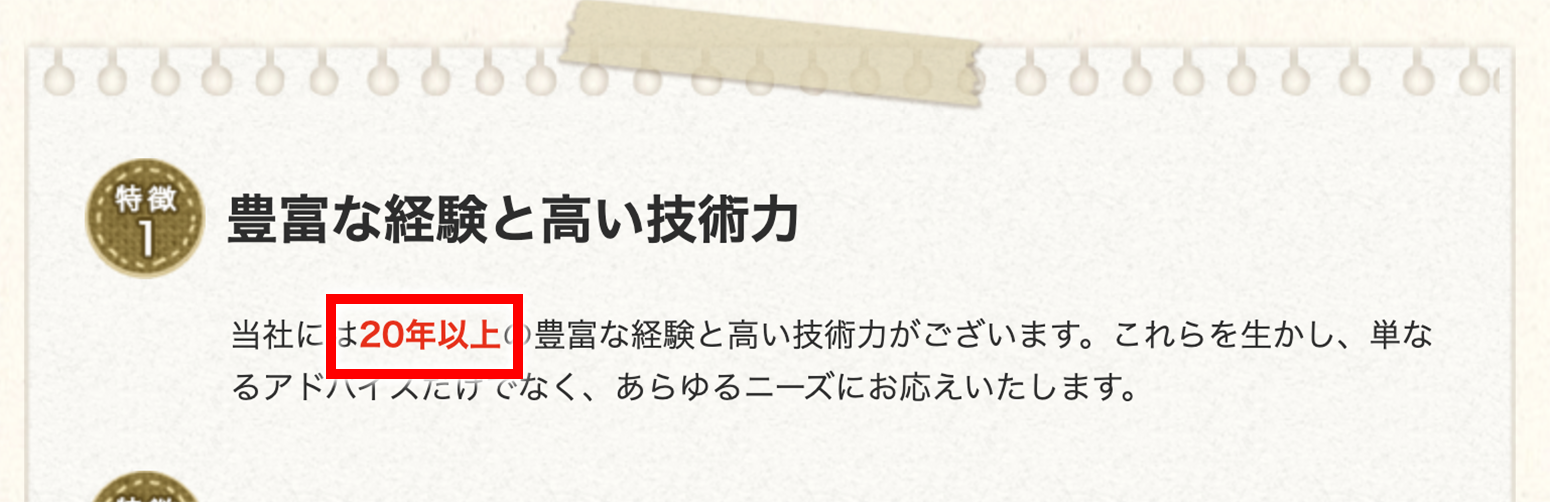
6)文章を上書きして、変更しました。

7)文字の色を変えてみましょう。変更したい文字を選んで「Aの下に線が入っている」ボタンを押すと、色の候補が出てきます。今回は赤色を選びます。

8)文字が赤色に変わりました。このように文字の色も簡単に変更できます。
「B」のボタンを押すと文字を太くすることができます。今回は赤文字で太文字にしてみました。

誘導リンクを追加してみる
先ほどのページに、今度は「誘導リンク」を追加してみましょう。
「誘導リンク」とは、読んでほしいページヘアクセス者を誘導するリンクで、大変重要です。しかし一般的なシステムでは初心者にはなかなか設定が難しい部分なのですが、弊社システムでは次のように簡単に追加できます。
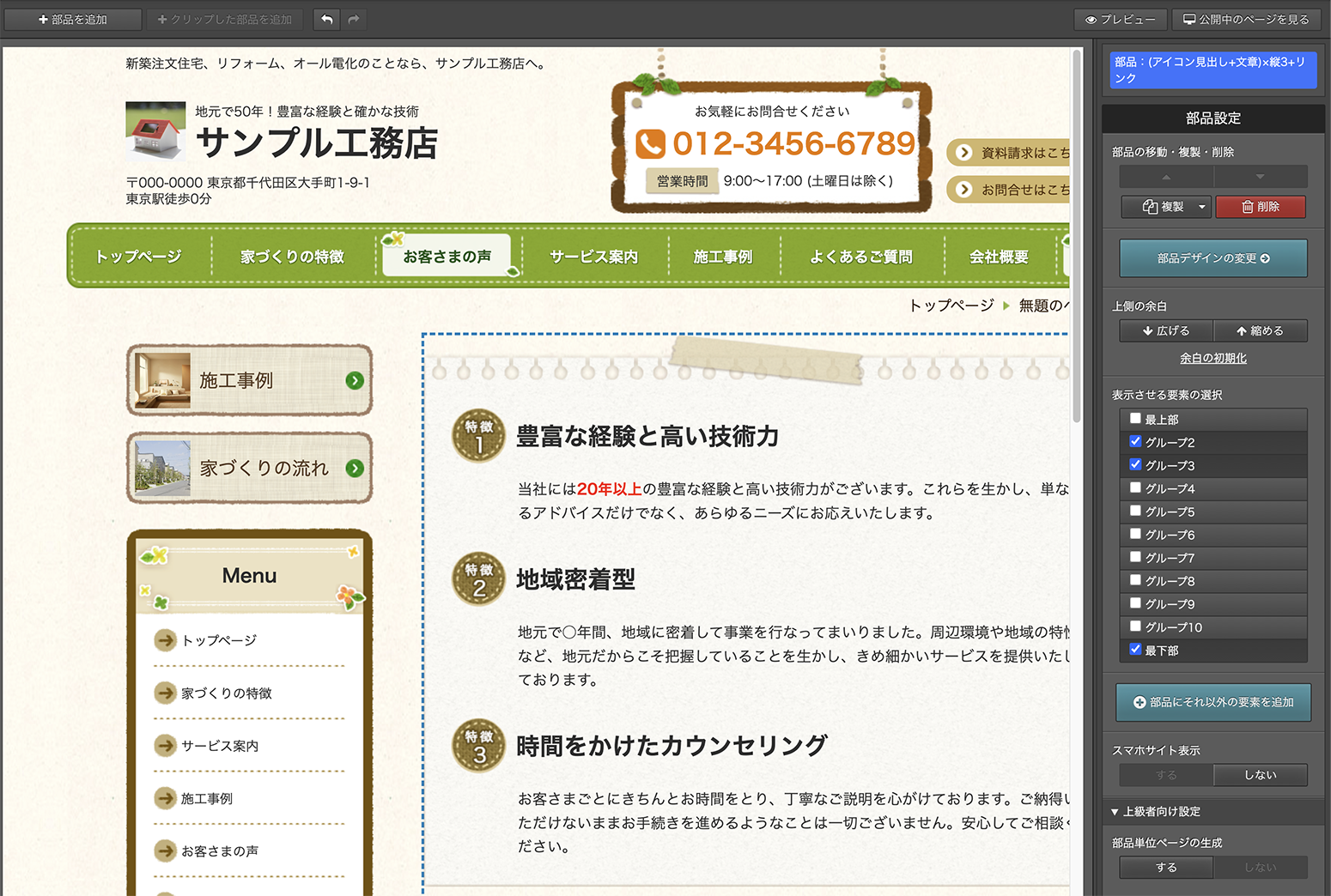
1)部品をクリックします。

部品をクリックすると右側にパネルが表示されます。

2)「部品にそれ以外の要素を追加」をクリックします。

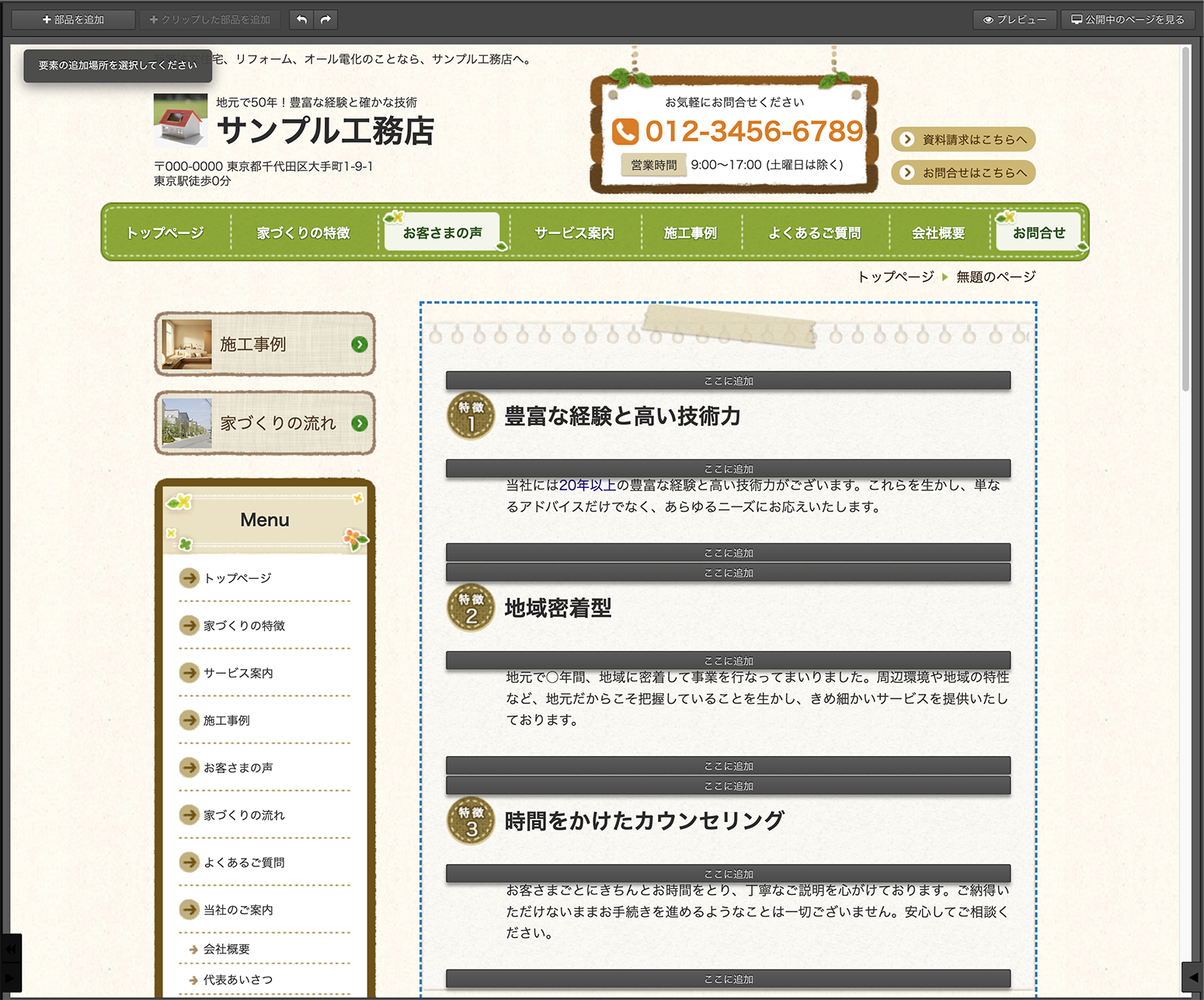
「ここに追加」という長いボタンがいくつか表示されます。
誘導リンクを追加したい部分の「ここに追加」をクリックします。
今回は先ほど変更した文章のすぐ下の「ここに追加」を選択します。

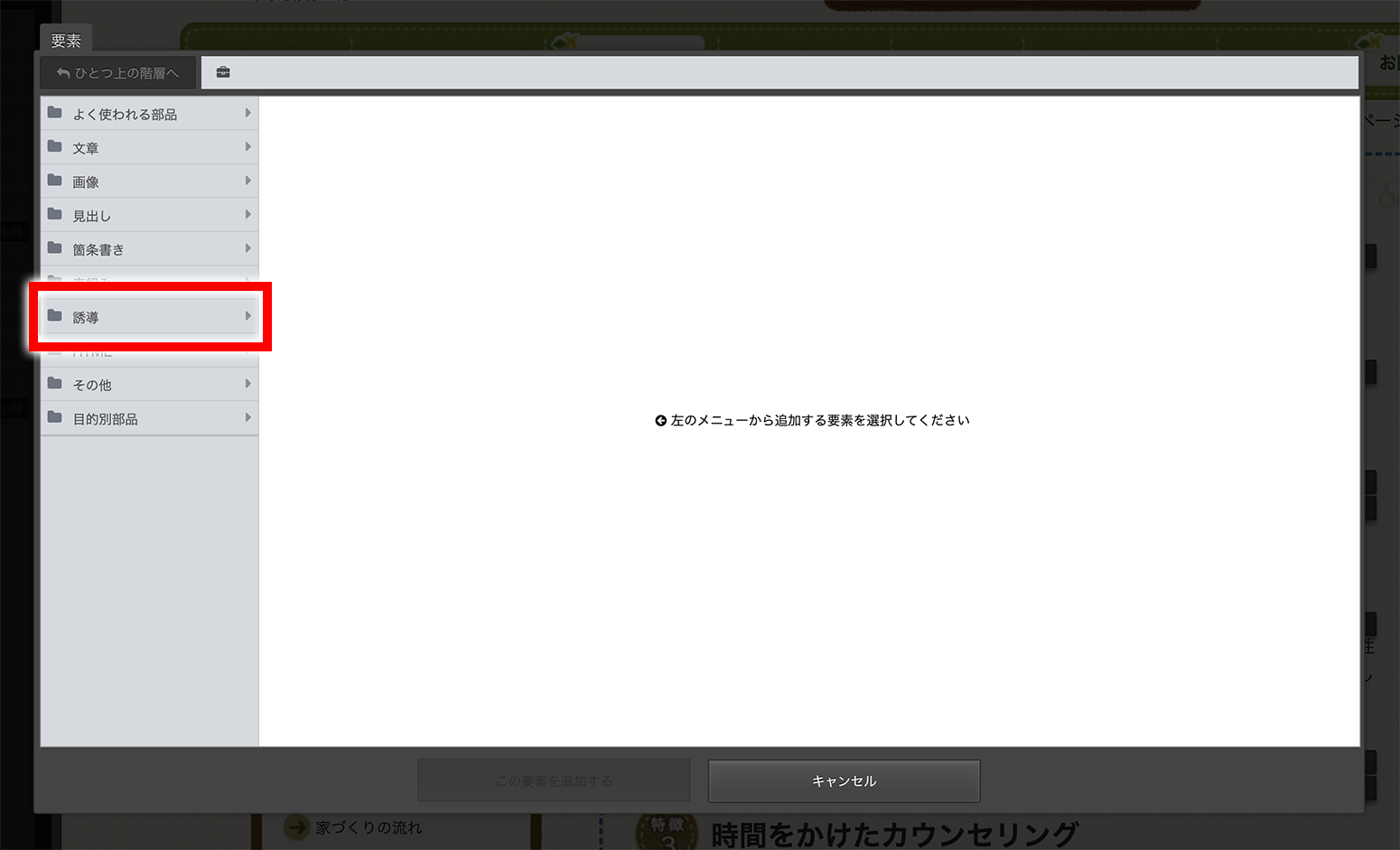
最初に特徴の部品を入れたときと同じ画面が表示されます。
今回は「誘導リンク」を追加したいので「誘導」を選択しましょう。

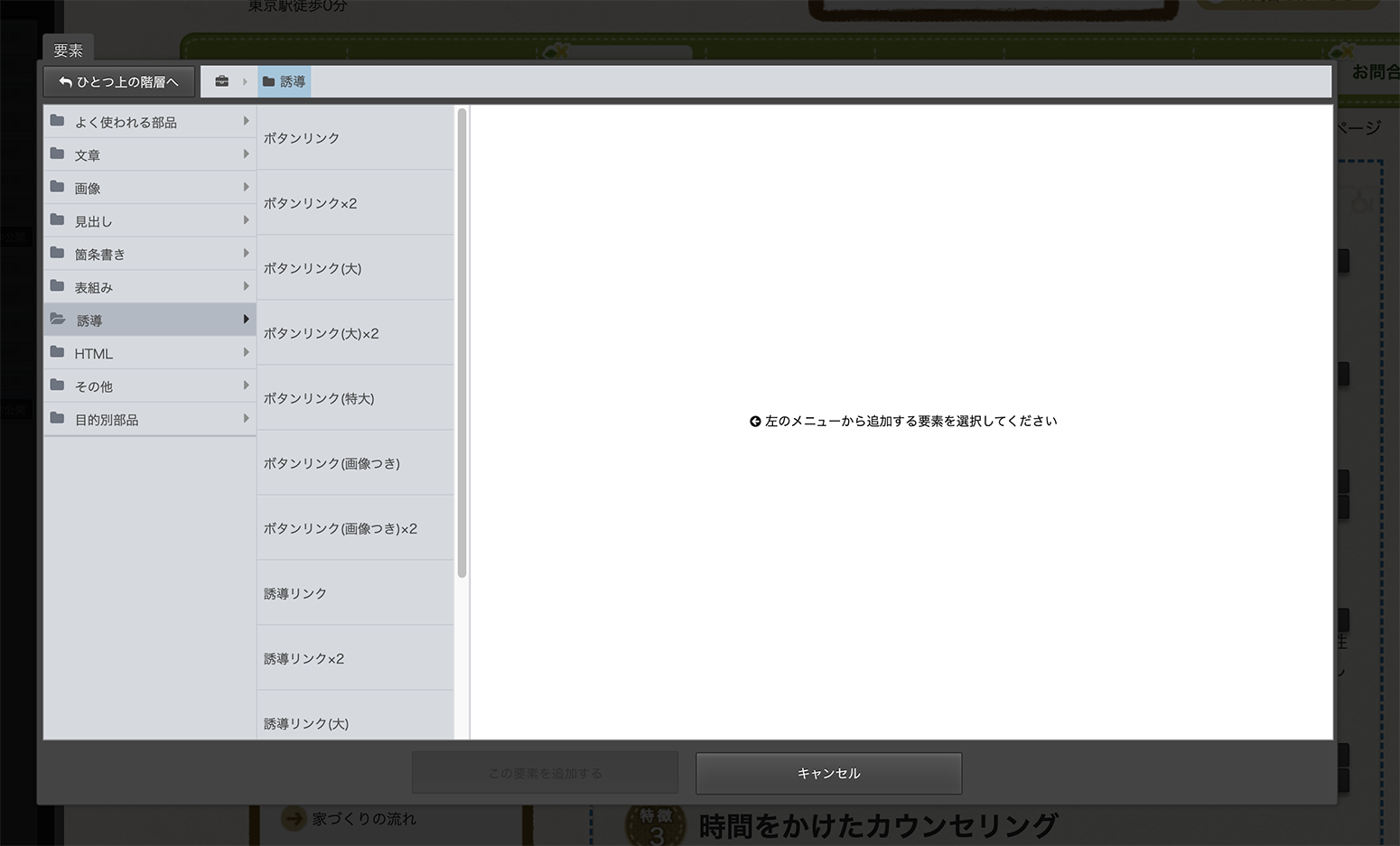
誘導リンクにもいくつか種類があります。

各項目をクリックするとプレビューできますので、好みのデザインの誘導リンクを追加しましょう。

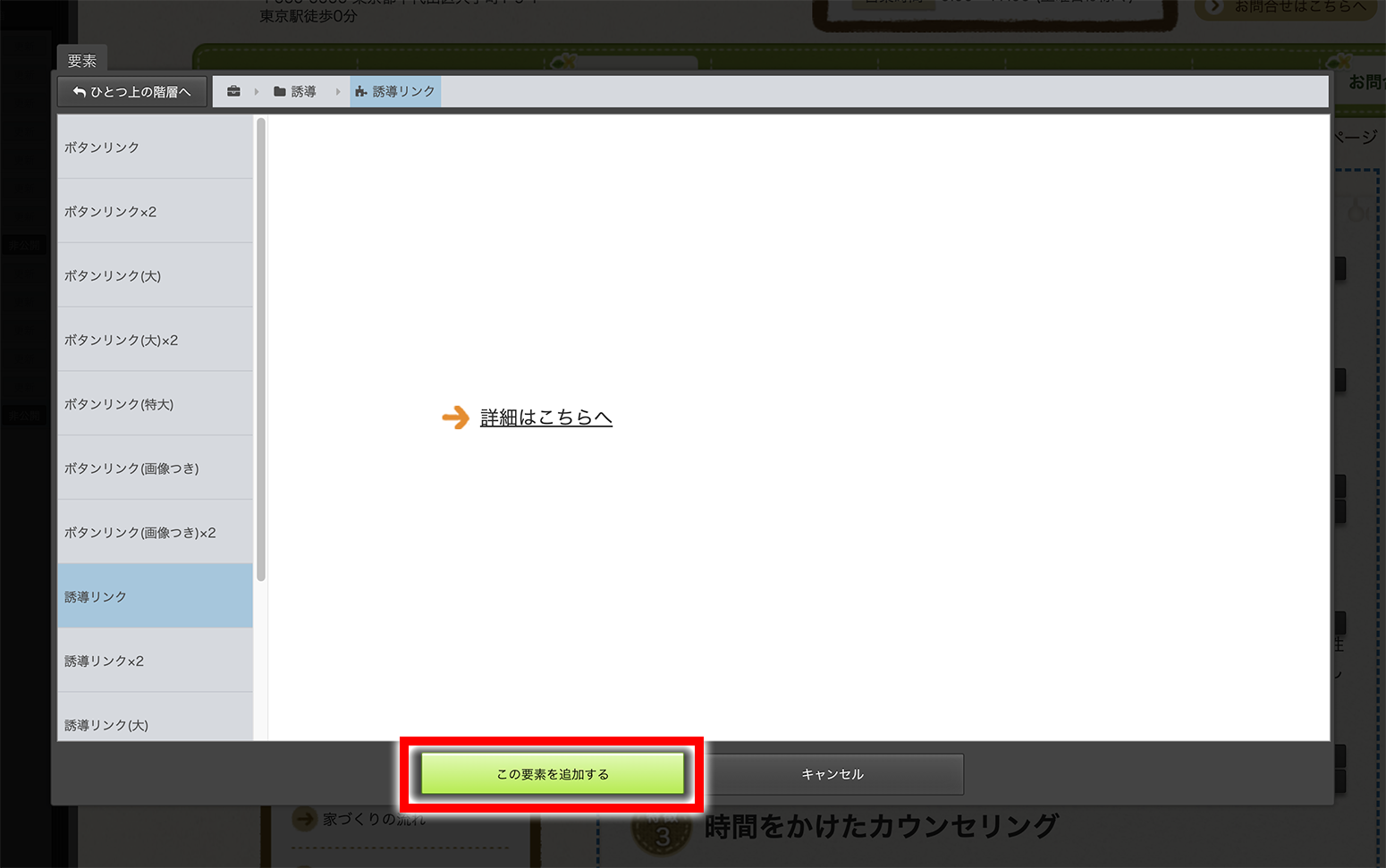
今回はシンプルな見た目の「誘導リンク」を選択しています。
この見た目でよければ「この要素を追加する」をクリックします。

誘導リンクが追加されました。

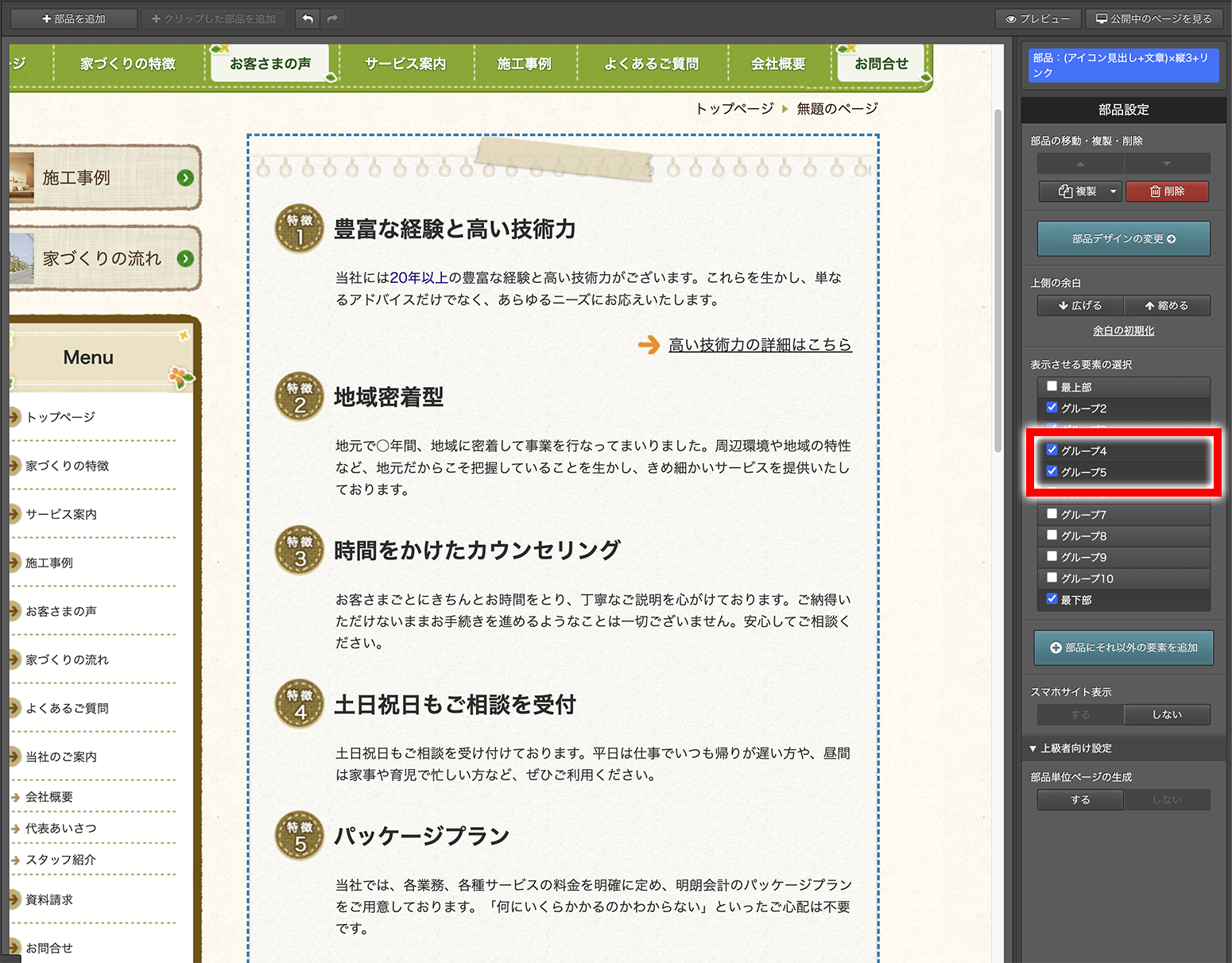
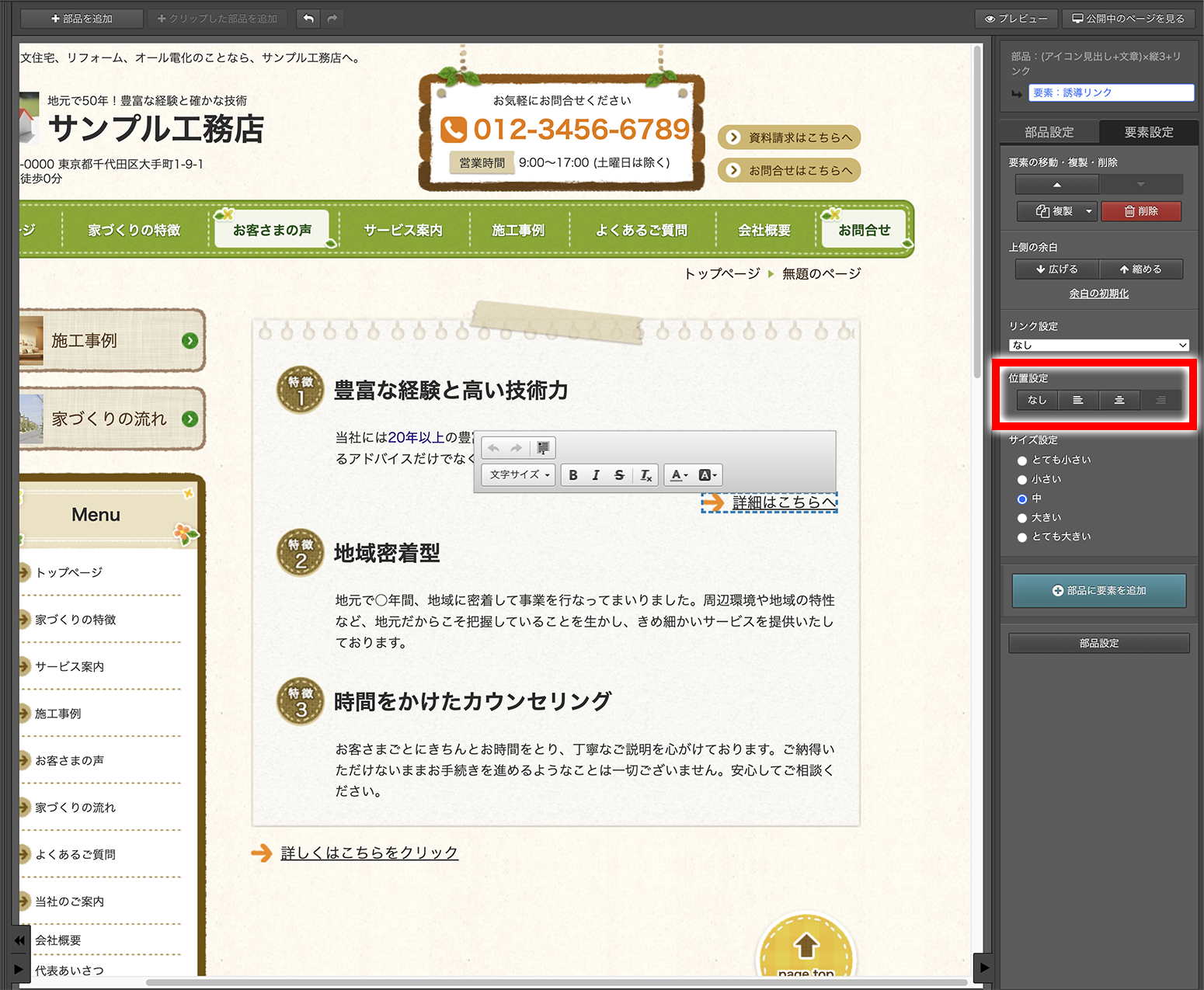
追加された誘導リンクの部分をクリックすると、右側にパネルが表示されます。

位置設定の部分で一番右側のアイコンをクリックすると、右側に寄せることができます。
サイズ設定の項目で文字の大きさなども簡単に変更できます。

「詳細はこちらへ」という文言もテキストを変更できます。
文章の変更方法は変更したい部分をクリックして文字の追加や削除を行うことができます。
今回は「高い技術力の詳細はこちら」という文章に変更してみました。