メタディスクリプション(meta description)の 効果と設定方法を徹底解説

メタディスクリプション(meta description)は、ウェブページの概要を簡潔に説明し、検索結果でのクリック率を高めるために不可欠な役割を果たします。しかし、コンテンツの中身ばかりに気を取られてしまい、うまく活用できていないケースも少なくありません。
メタディスクリプションを適切に設定すれば、これまで逃していたお客さんを呼び込むことができるようになるかもしれません。では、その設定方法はどのようなものでしょうか。
この記事では、検索エンジン最適化におけるその重要性と効果的な書き方について掘り下げます。最後までお読み頂き、メタディスクリプションの見直しにお役立てください。
メタディスクリプション(meta description)とは?

さて、設定方法についてお話する前に、まずはメタディスクリプション(meta description)の定義や効果、その重要性について解説していきましょう。
メタディスクリプションの定義

メタディスクリプションとは、HTML文書の<head>セクション内に配置される、ページ内容の簡潔な要約を提供するメタタグ(ページの内容を検索エンジンに伝える記述)です。
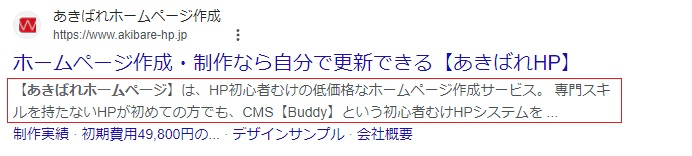
この要約は、ウェブページの内容を検索エンジンやユーザーに伝えるために用いられ、検索結果ページ(SERP)のタイトル下部に小さなテキストとして表示されます。
上図の赤枠は、当社のホームページが検索された際に表示されるディスクリプションです。
メタディスクリプションの目的は、ページの内容を短く、かつ魅力的に紹介することにより、検索ユーザーがそのページをクリックする可能性を高めることにあります。
メタディスクリプションの効果

検索結果におけるメタディスクリプションの効果は大きく、検索ユーザーのクリック率(CTR)に直接的な影響を及ぼします。
適切に書かれたメタディスクリプションは、潜在的な訪問者に対してページが提供する価値や解決できる問題を明確に示し、他の検索結果と比較してそのページをクリックする理由を与えます。これにより、ウェブサイトのアクセス数を増加させ、最終的にはサイトの目標達成に貢献する可能性が高まります。
SEOの観点からみると、メタディスクリプション自体が検索エンジンランキングに直接影響を与えるわけではありません。しかしながら、CTRの向上はサイトの信頼性と価値を検索エンジンに示す重要な指標となり得ます。
メタディスクリプションの重要性
これまで述べたとおり、メタディスクリプションはSEOにおいて間接的に重要な役割を担い、ウェブページのクリック率の向上、訪問者の獲得、そして最終的にはサイトの成果向上に寄与する重要な要素です。
そのため、各ページに対して独自の魅力的で正確に反映したメタディスクリプションを作成することが、ウェブサイトの成功には不可欠なのです。
ディスクリプションを設定しない場合の影響
メタディスクリプションは、ウェブページが検索結果に表示される際、ユーザーにそのページの内容を簡潔に伝える重要な役割を果たします。しかし、メタディスクリプションを設定せずに放置すると、いくつかのリスクが生じるため、設定することが推奨されます。
前章では重要性について解説しましたが、ここでは、ディスクリプションを未設定のままにすることで起こりうる影響について解説します。
1. クリック率の低下
ディスクリプションは、検索結果でユーザーにページ内容を説明する「広告文」のようなものです。検索結果のリンクに加えて、その下に簡潔な内容説明が表示されることで、ユーザーが「このページをクリックしてみよう」と思えるかが決まります。
もし、ディスクリプションが設定されていないと、ページ内容が正確に伝わらず、ユーザーにとって興味を引く要素が少なくなり、クリック率が下がる傾向があります。
例えば、「SEOの基本を学べるページ」を探しているユーザーがいた場合、ディスクリプションに「SEO初心者向けに、基本のステップを丁寧に解説」といった文があれば、そのページが求める情報を提供していると判断されやすくなります。
一方で、内容がわかりにくいままだと、他の検索結果に流れてしまう可能性が高まります。
2. 自動生成による不正確な表示
メタディスクリプションを設定していないと、検索エンジンがページの本文から自動的に文章を抜き出し、代わりの説明文を生成する場合があります。
しかし、この自動生成された説明文はページの意図や内容に沿っていないことが多く、思わぬ内容が表示されてしまうこともあります。
例えば、ページ内容が「ウェブデザインの基本」を解説しているものであっても、自動生成の際に無関係な一文が抜粋されると、「本ページでは特定のデザインソフトの紹介をしています」といった不正確な情報が表示される可能性もあります。
ユーザーに誤解を与えたり、期待と異なる印象を持たせたりすることで、クリック率の低下やサイトの信頼性低下につながることがあります。
3. ブランドイメージへの影響
ディスクリプションの設定は、ユーザーがページ内容を判断するだけでなく、ブランドや企業の信頼性にも影響を与える要素です。
特に企業の公式サイトやサービス紹介ページの場合、ディスクリプションが適切でないと、ユーザーに「このサイトは信頼できる情報を提供しているか?」という疑問を持たれることもあります。
未設定のディスクリプションによって検索結果に無関係な内容が表示されてしまうと、「このサイトは情報が散漫だ」といったネガティブな印象を与える恐れがあります。ユーザーにとって魅力的で信頼できるブランドイメージを保つためにも、各ページのディスクリプションはしっかり設定しておくことが重要です。
4. モバイルユーザーへの配慮不足
近年、モバイルユーザーの増加により、検索結果での表示内容がますます重要視されています。特に、スマートフォンの小さな画面では、短く要点がまとまったディスクリプションが求められます。
もし未設定のまま自動生成された説明文が表示されると、長すぎたり要点がずれていたりすることがあり、モバイルユーザーの利便性が低下します。
ディスクリプションを設定しておくことで、スマートフォン画面にも適した長さで、重要な情報を伝えやすくなり、ユーザーが必要な情報をすぐに理解できるようになります。
ディスクリプションが未設定の場合、クリック率の低下やブランドイメージの低下など、さまざまなリスクが生じる可能性があります。ユーザーが興味を持ってページをクリックするためにも、適切なメタディスクリプションを設定し、内容を的確に伝えることが重要です。
メタディスクリプションの設定方法・注意点

本章では、メタディスクリプションの設定手順について具体的に紹介していきます。
この設定は、ウェブページのHTMLコードに直接追加することで行います。具体的な手順は以下の通りです。
HTMLドキュメントを開く
ウェブページのHTMLファイルをテキストエディタやウェブ開発ツールで開きます。
<head>セクションを見つける
メタディスクリプションタグは<head>セクション内に追加されるため、この部分を探します。
メタタグを追加
<head>セクション内に、以下の形式でメタディスクリプションタグを追加します。
<meta name="description" content="ここにページの説明を入力">
「ここにページの説明を入力」の部分には、そのページの内容を簡潔に表す文を入力します。
4)変更を保存
メタタグを追加したら、HTMLファイルの変更を保存します。
WordPressなどのCMSでホームページを作成する際には、HTMLコードを直接修正する必要はありません。多くの場合、設定ページからメタディスクリプションを追記・修正することができます。
設定時の注意点

メタディスクリプションを設定する際には、以下の点に注意することが重要です。
各記事に合わせた効果的なメタディスクリプションの作成する
各ページに固有のメタディスクリプションを用意することで、検索エンジンとユーザーに対してページの内容が明確に伝えられます。他の記事からの単純なコピー&ペーストは避けましょう。ただし、メタディスクリプションの作成に過度な時間を費やす必要はありません。
適切な長さを保つ
一般的に、メタディスクリプションの推奨される長さはPCの場合100〜150文字程度、スマホの場合70〜100文字程度です。これは、検索結果に表示される際の見栄えと読みやすさを考慮したものです。長すぎると途切れてしまい、短すぎると内容の説明が不十分になる恐れがあります。
キーワードを含める
ページの主要なキーワードをメタディスクリプションに含めることで、そのページの検索エンジンにおける関連性が高まります。ただし、キーワードの詰め込み過ぎは避け、自然な文脈で使用してください。キーワードの詰め込みすぎはユーザーに対して悪い印象を与えかねません。(※SEOには直接的な関連はなし)
魅力的な内容にする
メタディスクリプションは、ユーザーにクリックさせるための「広告コピー」のようなものです。そのため、ページの内容を魅力的に、かつ正確に伝える文言を心がけましょう。
このアプローチを取り入れつつ、クリック率向上を目指す際には、時折メタディスクリプションを見直し、必要に応じて調整することが効果的です。
メタディスクリプションの正確な設定と工夫を凝らした内容作りは、ウェブサイトの検索エンジン最適化において重要な役割を果たします。
ユーザーの関心を引き、ウェブサイトへの訪問を促すために、これらのポイントを遵守して効果的なメタディスクリプションの作成に取り組みましょう。
【重要】meta descriptionが反映されない場合
meta descriptionを設定しても、検索結果画面に反映されない事例があります。
具体的には以下のようなケースが挙げられます。
- Googleが内容を不適切と判断した場合
- HTMLの記述が誤っており、meta descriptionが正しく認識されていない場合
- 更新してから十分な時間が経過せず、Googleによって認識されていない場合
Google Search Consoleのヘルプによれば、「meta descriptionの質が高ければ検索結果に表示されることがある」とのことですが、必ずしも設定したmeta descriptionが反映されるわけではありません。
ディスクリプションの確認方法
メタディスクリプションは、検索結果でユーザーが最初に目にする重要な要素です。
効果的なディスクリプションを設定しても、実際に検索結果に表示されるか、内容が適切かどうか確認することも大切です。
ここでは、初心者でも簡単にできるディスクリプションの確認方法をご紹介します。
1. ブラウザから直接HTMLソースを確認する
最も基本的な方法は、Webブラウザの機能を使って直接HTMLソースからディスクリプションの内容を確認する方法です。多くのブラウザには「ページのソースを表示する」機能があるため、以下の手順でディスクリプションを確認できます。
手順
確認したいWebページを開きます。
ページ上で右クリックし、表示されるメニューから「ページのソースを表示」または「ソースを表示」を選択します。
表示されたソースコード内で「meta name="description"」を探します。
content="〜〜"の部分がメタディスクリプションの内容です。
例
<meta name="description" content="ここにページ内容を説明する文章が入ります">
この方法は特別なツールを使わずに確認できるため、どなたでも手軽に行えます。
2. 専用ツールでの確認
Web上には、メタディスクリプションを含むページ情報を効率的に確認できる無料ツールが多数あります。例えば、「ラッコツールズ」や「Yoast SEO」などのツールは、ページのメタデータを簡単に抽出し、確認できます。
ツールの例と使い方
ラッコツールズ(TITLE & META情報抽出)
URLを入力するだけで、ページ内のメタディスクリプションやタイトル、キーワードなどの情報を一覧で表示してくれる便利なツールです。
使い方
ラッコツールズのサイトを開きます。 https://rakko.tools/tools/34/
確認したいページのURLを入力し、「抽出」をクリックします。
表示されたリストの「description」欄にメタディスクリプションが表示されます。
このようなツールを使えば、複数ページのディスクリプションをまとめて確認することもでき、効率的です。
3. Google Search Consoleでの確認
Google Search Consoleは、サイトのメタディスクリプションを確認できるだけでなく、適切に設定されているかどうかを判断する上でも役立つツールです。
検索エンジンによるスニペット表示の評価を含めて確認できるため、特にSEOを意識している場合はおすすめです。
確認方法
Google Search Consoleにログインし、確認したいサイトを選択します。
「検索パフォーマンス」または「インデックス」→「カバレッジ」からエラーや警告が表示される項目を確認します。
必要に応じて「メタディスクリプションが不足しています」などのアラートを確認し、該当ページを調べましょう。
4. 検索エンジンでの実際の表示を確認する
GoogleやYahoo!などの検索エンジンで直接ページを検索し、検索結果に表示されるディスクリプションを確認する方法です。
この方法は、検索エンジンがメタディスクリプションをそのまま表示しているか、もしくは自動生成した説明文に差し替えているかを確認する上で役立ちます。
方法
確認したいページのキーワードやタイトルでGoogle検索を行います。
検索結果に表示されたページ概要を見て、設定したディスクリプションが反映されているかを確認します。
注意
検索エンジンは、メタディスクリプションがページ内容と一致していないと判断した場合、自動的に本文から適切な内容を抽出して表示することがあります。
このため、反映されていない場合は、内容の見直しが必要です。
メタディスクリプションは、設定しただけではなく、検索結果で意図通りに表示されているかを確認することも重要です。
ブラウザのソースコード確認、専用ツール、Google Search Console、検索結果の直接確認など、さまざまな方法を使い分けて、ディスクリプションが正しく反映されているかをチェックしましょう。
ディスクリプションをリライトするタイミング
メタディスクリプションは、一度設定したら終わりではありません。状況やサイトの変化に応じて見直しが必要です。
ここでは、ディスクリプションを見直すべきタイミングについて解説します。適切なタイミングでディスクリプションをリライトすることで、検索結果での表示効果を高め、クリック率の向上につなげることができます。
1. 記事をリライトしたとき
記事の内容を変更したときには、ディスクリプションも一緒に見直す必要があります。特に、新しい情報を追加したり、内容の方向性を変えたりした場合は、以前のディスクリプションが内容と合わなくなる可能性があります。これにより、ユーザーが求めている情報と実際の内容にズレが生じると、離脱につながりやすくなります。
たとえば、「SEOの基本」を解説した記事に新たに「具体的な対策方法」を追加した場合、ディスクリプションにも「具体的なSEO対策がわかる」など、更新内容を反映させましょう。
2. 検索順位に変動があったとき
メタディスクリプションが間接的に検索順位に影響することがあります。順位が下がってしまった場合や、上位にランクインしているもののクリック率が低い場合は、ディスクリプションの見直しを検討しましょう。ユーザーが興味を持つ内容にリライトすることで、クリック率が改善され、結果的に順位の回復や維持につながる可能性があります。
検索エンジンの順位は、ユーザーがクリックした回数にも影響を受けるため、「〇〇の基本が分かる」など具体的な内容にしてクリックを促しましょう。
3. コアアップデート後
Googleは定期的に検索アルゴリズムのコアアップデートを行い、検索順位の決定基準が見直されます。コアアップデートによって、これまで上位表示されていたページの順位が変動することもあるため、アップデートの後に順位やクリック率が変わった場合は、ディスクリプションの調整を検討しましょう。
もし、コアアップデート後にページの検索順位が下がった場合は、ディスクリプションを見直して、ページ内容をより明確に伝える表現にすることで、クリック率の向上を目指します。
4. 集客につながっていないとき
アクセス解析を行った際に、ページの集客が思うように伸びていないと感じた場合も、ディスクリプションを見直すタイミングです。
Google Search Consoleなどのツールでクリック率や表示回数を確認し、期待していた結果が得られていない場合は、ユーザーにとってより魅力的なディスクリプションに修正することで、集客効果を高めることが期待できます。
たとえば、「集客を高める方法について紹介」から「具体的な集客アイデアを手軽に紹介!」といったように、ユーザーの関心を引く表現を盛り込むと効果的です。
5. メタディスクリプションが検索結果で変わったとき
Googleは、ページ内容と一致しないディスクリプションが設定されている場合、検索結果に表示するスニペットを自動的に作成することがあります。設定したディスクリプションが表示されていない場合は、内容が適切かを見直し、ページ内容に沿ったものに修正することが重要です。
Googleがディスクリプションを自動生成している場合は、情報がユーザーに正しく伝わっていない可能性があるため、再度ページ内容と一致するようなディスクリプションに修正します。
メタディスクリプションは、ページ内容や検索結果での効果に応じて定期的に見直すことが大切です。リライトやコアアップデート後、集客効果の低下など、ディスクリプションを見直すタイミングを逃さず、適切な表現に修正することで、検索結果でのクリック率を高め、ユーザーにとって魅力的なページに見せることができます。
メタディスクリプションの書き方・最適な文字数

メタディスクリプションを書く際、その魅力的な文言がウェブページのクリック率に直接影響を与えるため、独創的で効果的な内容を考えることが極めて重要です。ポイントは、クリックしてもらえる文章にすることにあります。
ここでは、効果的なメタディスクリプションの書き方について、具体的な例を挙げながら説明します。
効果的なメタディスクリプションの書き方
主要キーワードを含める
検索ユーザーがページにたどり着くためのキーワードを含めることで、検索結果の関連性を高めます。ただし、自然な流れでキーワードを組み込むようにし、キーワードの過剰な挿入は避けましょう。
不適切な例:「当社の製品について詳しくはこちら。」
効果的な例:「最新のスマートウォッチで健康管理を始めましょう。手首から健康データをリアルタイムで追跡!」
ページの内容を正確に反映させる
メタディスクリプションはページの内容を簡潔に説明するものであるため、訪問者がページを訪れた際に期待を裏切らないよう、内容を正確に反映させることが大切です。具体的に、「この記事では何について書かれているのか」、「この記事を読んだ結果どうなるのか」をわかりやすく提示します。
不適切な例:「あらゆるニーズに応える製品」
効果的な例:「エコフレンドリーな再利用可能カップで、日々のコーヒータイムをもっとサステナブルに。」
行動を促す言葉を使う
「今すぐチェックする」「無料で試す」などの行動を促すフレーズを使用することで、ユーザーのクリックを促進します。ユーザーが求めている情報が得られることがわかるだけでなく、その先にあるベネフィットまで伝えることが大切です。
不適切な例:「製品リストはこちら」
効果的な例:「今すぐ無料トライアルを開始し、仕事の生産性を向上させる方法を発見しましょう。」
ユニークで魅力的な文言を考える
数多くの検索結果の中から目立つためには、他のウェブサイトと差別化できるユニークかつ魅力的な文言を考えることが重要です。競合サイトをチェックして、あえて別の方向性でアピールしてみるのも一手です。
不適切な例:「ウェブデザインサービスを提供しています。」
効果的な例:「あなたのビジョンを形に。革新的なウェブデザインで、競合から一歩先へ。」
ユーザーを引きつけるメタディスクリプションの作成ポイント
メタディスクリプションは、ホームページのクリック率を高めるための重要な要素です。検索結果に表示されるページ概要として、ユーザーにページ内容を伝え、クリックしたいと思わせるかどうかが決まります。
ここでは、効果的なメタディスクリプションを書くための5つのポイントを紹介します。
1. ターゲットを明確にする
ユーザーは自分に合った情報を求めているため、メタディスクリプションには「誰のための情報なのか」を具体的に示すことが大切です。
例えば、「初心者向け」や「プロのため」など、対象者を明示することで、読者が自分にとって価値のある内容と判断しやすくなります。
ターゲットを明記する場合:「SEO初心者のために、わかりやすく基本を解説!」
このように、メタディスクリプションで読者に「これは自分向けの記事だ」と感じてもらうことで、クリック率が向上します。
2. 読むことで得られるメリットを伝える
ユーザーは、ページを読むことでどのようなメリットを得られるかを重視します。メタディスクリプションには「この記事を読むとどんな知識が得られるのか」「悩みが解消できるのか」を簡潔に示しましょう。
メリットを示す場合:「クリック率を上げるメタディスクリプションの書き方を具体例とともに解説!」
読者がこのページで得られる「利益」や「解決できる問題」を伝えることで、クリックを促しやすくなります。
3. 具体的な内容を盛り込む
漠然とした内容ではなく、具体的な情報を伝えることで、ユーザーの興味を引きやすくなります。例えば、書き方の手順や方法を解説する場合は、「〇〇のステップ」「具体例」といった具体的な要素を取り入れて説明します。
具体的な説明:「検索結果で目立つための5つのポイントを解説!」
ユーザーがページを読むことで、どのように役立つのかを具体的に伝えることで、クリックにつながりやすくなります。
4. アクションを促す言葉を使う
「今すぐチェック」「無料で試す」などのアクションを促すフレーズを使うと、ユーザーの行動を後押しします。メタディスクリプションは広告のキャッチコピーのような役割も果たすため、積極的にアクションを促す言葉を使ってみましょう。
アクションを促す場合:「今すぐできる!メタディスクリプションの設定方法を解説」
このように行動を促すフレーズを用いることで、ユーザーのクリックを誘導しやすくなります。
5. キーワードを自然に含める
検索ユーザーが興味を引かれるポイントとして、検索に使用したキーワードが太字で表示されることがあります。自然な形で主要なキーワードをメタディスクリプションに盛り込むことで、検索結果で目立ちやすくなり、関連性を高めることができます。
ただし、キーワードを詰め込みすぎると不自然な文章になりやすいため、あくまで自然な流れで1〜2回程度使用するのがポイントです。
キーワードを含める場合:「メタディスクリプションの効果と具体的な書き方を初心者向けに解説!」
これにより、ユーザーが検索結果で見たときに、「自分の探していた情報だ」と判断しやすくなります。
効果的なメタディスクリプションを書くためには、ターゲットを明確にし、メリットを伝え、具体的な内容やアクションを促す言葉を使うことが大切です。
また、キーワードを適切に盛り込みながら、自然な文章を心がけることで、検索結果で目立つメタディスクリプションを作成できます。これらのポイントを参考に、自分のページのクリック率向上に役立つメタディスクリプションを書いてみましょう。
最適な文字数に合わせた具体例
情報を詰め込めば良いというわけではありません。文字数が多い場合、「…」で省略されてしまいます。メタディスクリプションは70文字〜120文字前後が望ましいと言われていますが、デバイスによって画面の大きさも異なるため、表示される文字数も異なります。
PC表示向け(90~120文字程度)
PCの検索結果では、約120文字のメタディスクリプションが全体的に表示される傾向にあります。この範囲内であれば、情報が途切れることなく表示されるため、効果的なメッセージを伝えることができます。
(例)
「健康とフィットネスの追求に最適なスマートウォッチ。手首で心拍数をチェックし、運動量を追跡。今すぐ最新モデルをチェックして、日々の活動に革命をもたらしましょう。」
スマートフォン表示向け(70文字以内)

スマートフォンでは画面サイズが小さいため、表示される文字数がPCよりも少なくなります。スマートフォンユーザーに向けてメタ ディスクリプションを最適化する場合は、この文字数を意識することが重要です。
スマートフォンのユーザーは、70文字前後の文字数しか見ることができません。重要な文言は最初の50字以内部分に入れるようにしましょう。
(例)
「エコフレンドリーなカップでコーヒータイムをグリーンに。再利用可能でスタイリッシュ、今すぐチェック。」
これらの例は、メタ ディスクリプションが具体的で魅力的であるほど、潜在的な訪問者を引きつけ、ウェブページへのクリックを促進することができることを示しています。
デバイスに適した文字数を意識しながら、これらのヒントを活用して、効果的なメタ ディスクリプションの作成に挑戦してみましょう。
ユーザーにクリックを促すディスクリプションの工夫
メタディスクリプションは、ユーザーが検索結果からクリックするかを決める重要な要素です。単にページの内容を説明するだけでなく、ユーザーの関心を引き、クリックしたくなる内容にする工夫が必要です。
ここでは、ユーザーの興味を引くためのディスクリプションの書き方について、効果的なテクニックを紹介します。
1. 誰に向けた情報かを明示する
まず、メタディスクリプションで「誰に向けた記事か」を明確に伝えることが大切です。ユーザーは、自分に関係のある内容かを判断したいと考えているため、対象が明確であると興味を引きやすくなります。
ターゲットを示さない場合::「SEOについての解説記事です」
ターゲットを示す場合:「SEO初心者の方に向けて、基本からわかりやすく解説」
このように「初心者向け」「専門家向け」などといった表現を取り入れることで、特定のターゲット層に合わせた内容だと伝わりやすくなり、クリック率の向上につながります。
2. ユーザーが得られるベネフィットを伝える
メタディスクリプションには、ページを読むことで得られる具体的なメリット(ベネフィット)を含めましょう。ページを読むことで何が得られるのか、どのような悩みが解消できるのかを伝えると、ユーザーの関心を引きやすくなります。
ベネフィットが曖昧な場合:「ディスクリプションの書き方を紹介しています」
ベネフィットを明示する場合:「簡単に実践できるディスクリプション作成のコツでクリック率がアップ!」
「クリック率が上がる」「読んで理解が深まる」など、ユーザーにとっての利点をしっかりと伝えると、ただ説明するだけのディスクリプションよりも魅力的になります。
3. 検索キーワードを自然に盛り込む
検索結果に表示されるメタディスクリプションでは、検索キーワードが太字で表示されます。これにより、ユーザーは自分が探している情報と関連性があると認識しやすくなります。そのため、ターゲットとするキーワードを自然に含めることがポイントです。
「SEO」「初心者向け」など、検索されやすいキーワードを意識し、無理のない範囲で盛り込みましょう。
ただし、キーワードの詰め込み過ぎは不自然な文章となり逆効果です。キーワードは1〜2回程度に抑え、読みやすい内容を心がけましょう。
4. 行動を促すフレーズを使う
メタディスクリプションには「今すぐ読む」「試してみる」など、行動を促すフレーズを入れることで、ユーザーがクリックしたくなる効果を高められます。このテクニックは、ユーザーに具体的な行動を想像させるため、興味を引きやすくなります。
行動促進がない場合:「SEOの基本について解説しています」
行動促進がある場合:「今すぐチェック!SEO初心者に役立つ基礎ガイド」
「今すぐ」「すぐに解決」といった表現を加えることで、読者に行動を促し、ページを訪問してもらいやすくなります。
5. 読み手に親しみやすい言葉を使う
メタディスクリプションには、できるだけ親しみやすい表現を使うことで、ユーザーに安心感を与え、クリックの後押しが期待できます。専門用語や難しい言葉を避け、ユーザーに分かりやすく、かつ親しみやすい言葉で伝えましょう。
専門的な表現のみの例:「ディスクリプション作成における最適化ポイント」
わかりやすくした例:「ディスクリプションでクリック率を高める簡単な工夫を紹介!」
このように、「初心者でもわかる」「簡単」「手軽」といった表現を取り入れることで、幅広い層のユーザーに親しみを持ってもらいやすくなります。
ユーザーの興味を引くメタディスクリプションを書くためには、「ターゲットを明示」「ベネフィットの提示」「キーワードの自然な挿入」「行動を促すフレーズ」「親しみやすい言葉」を活用することが効果的です。
検索結果で目立つディスクリプションを作成することで、クリック率を向上させ、より多くのユーザーにページを訪れてもらえるようになります。
メタキーワードはSEOには無関係?

メタキーワード(meta keywords)とは、HTMLファイルの中のタグ内に設置するmetaタグのひとつです。
メタキーワードタグは、かつてはウェブページの内容を表すキーワードやフレーズを検索エンジンに伝えるために使用されてきました。このタグは、ページの
セクションに配置され、検索エンジンがページの主題や関連性を理解するのを助ける目的で利用されていました。メタキーワードタグの役割の変遷
初期のインターネット時代において、メタキーワードタグはSEO戦略の中心的な要素のひとつでした。このタグにページの内容を正確に反映するキーワードを含めることで、検索結果のランキング向上を目指したのです。
しかし、キーワードの過剰な詰め込みや関連性の低いキーワードを使用するなどの悪用が増えたため、多くの検索エンジンはメタキーワードタグをランキングの算出において重視しなくなりました。
現代のSEO戦略におけるメタキーワードタグ

今日において、Googleを含む主要な検索エンジンは、メタキーワードタグをウェブページのランキング決定における要因としては考慮していません。
メタキーワードタグはSEOの歴史の一部であり、その重要性は大きく変化しました。
検索順位を向上させるためには、メタキーワードタグではなく、ユーザー中心のコンテンツとサイト構造に焦点を合わせるべきです。
しかし、キーワードを入れておくことで、後で自分がこのページで何のキーワードで上位表示をしたいかを確認できることからも二、三個入れておくとよいでしょう。
まとめ

メタディスクリプションは、ユーザーが検索結果からクリックするかどうかを決める重要な要素です。ディスクリプションの設定や見直しを効果的に行うことで、クリック率を向上させ、集客を増やすことが期待できます。今回紹介したポイントを押さえて、魅力的でユーザーの興味を引くディスクリプションを作成してみましょう。
具体的には、「誰に向けた情報かを明示する」「ユーザーにとってのベネフィットを示す」「検索キーワードを自然に盛り込む」「行動を促すフレーズを使う」といった工夫を盛り込みます。
また、記事のリライトや検索順位の変動、コアアップデート後などのタイミングでディスクリプションを見直し、より効果的な内容に改善することも大切です。
定期的にメタディスクリプションをチェックし、ページ内容と一致しているか、ユーザーにとって分かりやすい内容かを確認することで、検索結果での存在感を高め、より多くの訪問者にページを見てもらうことができます。