【初心者向け】SEOでも効果を発揮するalt属性の最適な書き方を徹底解説

ホームページの内容をわかりやすくしたり、見栄えをよくするために、画像を挿入している人は多いと思います。しかし、その画像をSEO向けに最適化している人は意外と多くありません。
画像の最適化に利用するのは「alt属性(オルト属性)」と呼ばれるHTMLタグです。
alt属性を活用することで、SEO効果を高めることが可能です。
本記事では、alt属性の役割と最適な書き方について解説します。
「alt属性」とは?

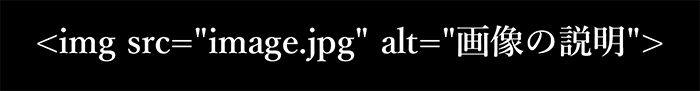
alt属性とは、HTML内で画像に設定される属性の一つで、特に「img要素」において使用されます。この属性は、画像の内容を説明するためのテキストを指定し、以下のように記述します。

alt属性は、画像の内容を文字として表現するためのものであり、検索エンジンに画像が何を示しているのかを伝える役割を果たします。これにより、検索エンジンは画像の内容を理解し、ホームページ全体の評価に反映させます。
たとえば、製品の画像であれば、alt属性に「商品名+簡単な特徴」を記述することで、検索エンジンがその画像を適切に認識し、関連する検索結果に反映させることができます。
さらに、alt属性はユーザーにとっても重要な役割を担います。画像が何らかの理由で表示されない場合や、視覚障害を持つユーザーがスクリーンリーダーを使用する際に、この属性がその代わりとして画像の内容を伝える手段となるのです。
次のセクションでは、alt属性と混同されやすい「title属性」との違いについて詳しく解説します。
「title属性」との違い

title属性とは、HTMLタグ内で使用される属性の一つで、ユーザーに追加情報を提供するためのテキストを指定します。マウスを要素の上にホバーした際に、ブラウザにポップアップのような形で表示されます。
<titleタグの例>

この例では、リンクにマウスを重ねると「このリンクをクリックするとabc.comに移動します」というテキストが表示されます。
title属性はalt属性とよく混同されがちな属性の一つです。両者は画像に関連する情報を提供する点では共通していますが、その目的と役割は異なります。
title属性はサイトの使いやすさの向上に役立ちますが、SEOに直接影響を与えることはありません。つまり、title属性は主にユーザーが画像の詳細を理解するための補助的な情報を提供するためのものであり、検索エンジンが画像やコンテンツの評価に使用することはほとんどありません。
一方で、alt属性はSEOにおいて非常に重要な役割を果たします。
この属性は、画像の内容を検索エンジンに伝えるために使用され、画像が表示されない場合や視覚障害者向けのスクリーンリーダーが読み上げるためのテキストとしても機能します。
検索エンジンはalt属性の内容を基に、画像が含まれるページのコンテンツを評価し、検索結果に反映させます。役割の違いをまとめると下記のようになります。
- alt属性:検索エンジンに画像の内容を伝えるため、SEOに直結する。
- title属性:ユーザーが画像上にカーソルを乗せたときに表示される補足説明で、SEOには直接影響しない。
このように、alt属性とtitle属性は共に画像に関連する情報を提供しますが、それぞれの目的と役割を理解し、適切に使い分けることが重要です。特にSEO効果を狙う場合には、alt属性の最適化が欠かせません。
モバイルファーストインデックスへの対応

現在、Googleはモバイルファーストインデックス(Mobile-First Index)を採用しています。これは、ホームページのモバイル版が、検索エンジンによって主に評価される基準となるということを意味します。
モバイルデバイスの使用が急増する中、Googleはユーザーに対して最適な検索結果を提供するために、モバイル版のコンテンツを優先的に評価するようになりました。
このため、モバイルページのコンテンツが検索順位に大きく影響することになり、PC向けページだけでなく、モバイルページでもコンテンツをしっかりと最適化する必要があります。特にalt属性の設定は、モバイルページにおいても非常に重要な要素です。
モバイルページでもalt属性を適切に設定することで、画像の内容が検索エンジンに正確に伝わり、モバイル検索結果での評価が向上します。
これは、モバイルユーザー向けに提供される情報の質を高めるだけでなく、画像検索からのトラフィック増加や、全体的な検索順位の向上にも寄与します。
具体的には、モバイルデバイス上での表示を考慮したalt属性の最適化が求められます。画像が小さく表示されるモバイル環境では、alt属性に記載する内容もそれに合わせて簡潔で明確な表現を心がけることが重要です。
例えば、商品の画像であれば「赤いシャツ」など、画像が表しているものを端的に表現します。
また、モバイルファーストインデックスに対応するために、すべての画像に適切なalt属性を設定し、漏れがないようにしましょう。
このように、モバイルファーストインデックス時代においてもalt属性の設定はSEOにおける重要な要素であり、モバイルページでもその重要性を認識して最適化を行うことが求められます。
「alt属性」のSEOにおける3つの役割

alt属性を適切に設定することで、さまざまなSEO効果が期待できます。以下に、その具体的な役割と効果について解説します。
- 検索エンジンに画像の情報を伝える
検索エンジンは、主にテキスト情報を基にホームページの内容を評価します。画像自体は視覚的な要素であるため、検索エンジンにはその内容を直接理解することができません。
そこで、alt属性を使用して画像の内容を文字として伝えることが重要です。alt属性に適切な説明文を記載することで、検索エンジンはその画像が何を表しているのかを理解し、ページ全体のコンテンツ評価に組み込みます。
これにより、画像がコンテンツの一部として正しく評価され、SEO効果を高めることができます。
- 画像検索での最適化
alt属性を適切に設定することで、通常の検索結果だけでなく、画像検索結果にもポジティブな影響を与えます。画像検索エンジンは、alt属性の内容を基に画像の関連性を評価し、検索結果に反映します。
これにより、画像検索からの流入が増加し、ホームページ全体の訪問者数が向上することが期待できます。特に、視覚的な要素が重要な業界では、画像検索からの訪問者を増やすことは非常に効果的です。
- アンカーテキストと同等に扱われる
画像がリンクとして使用されている場合、その画像に設定されたalt属性は、検索エンジンによってアンカーテキストと同等に扱われます。アンカーテキストはリンク先の内容を説明し、SEOにおいて非常に重要な要素とされています。
したがって、画像リンクに適切なalt属性を設定することで、リンクの評価が向上し、内部リンクの価値が高まります。これにより、ホームページ全体のSEO効果がさらに強化されるのです。
このように、alt属性はSEOにおいて多面的な役割を果たします。検索エンジンに画像の内容を伝える基本的な機能から、画像検索や内部リンクの最適化に至るまで、alt属性の適切な設定はウェブサイトの検索順位を向上させるための重要な要素です。
「alt属性」の確認方法

alt属性が適切に設定されているかを確認することは、SEOの最適化において非常に重要です。この確認作業を効果的に行うためには、いくつかのツールを活用することが推奨されます。
Googleサーチコンソールを利用する方法
まず、Googleサーチコンソールを利用する方法があります。コンソールでは、サイト内のすべてのページを詳細に分析でき、alt属性の設定状況を確認することができます。
特に、Googleのクローラーがどのようにページをインデックスしているかを把握する際に、alt属性が正しく設定されているかどうかを確認することができます。
さらに、検索コンソールのカバレッジレポートやページのエラーレポートを通じて、alt属性の欠如や設定ミスなどを特定し、改善することが可能です。
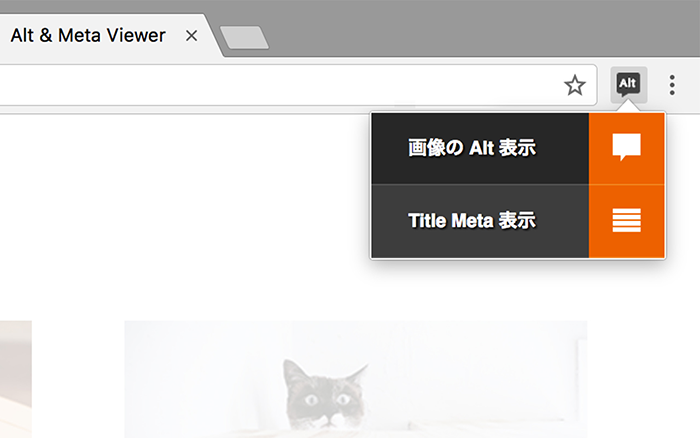
Alt&Meta viewerを利用する方法

次に、Chromeの拡張機能「Alt&Meta viewer」を活用する方法も非常に便利で簡単です。この拡張機能をインストールすることで、ホームページを視覚的にチェックしながら、alt属性がどのように設定されているかをリアルタイムで確認することができます。
ページ上のすべての画像のalt属性を一目で把握できるため、設定漏れや不適切な記述を簡単に発見できます。特に、視覚的な確認が必要な場合や、素早くチェックしたい場合に、このツールは非常に有用です。
Chrome ウェブストアからAlt&Meta viewerの拡張機能を追加しましょう。
これらのツールを活用することで、alt属性が適切に設定されているか、定期的にチェックし、必要に応じて修正を行うことができます。適切なalt属性の設定は、SEOの効果を最大化するために欠かせない要素であり、継続的な確認作業を行うことが推奨されます。
alt属性の最適な書き方と注意点

alt属性を効果的に設定するためのポイントを紹介します。
alt属性を効果的に設定するためには、いくつかの重要なポイントを押さえておく必要があります。適切なalt属性の設定は、検索エンジン最適化(SEO)だけでなく、ユーザーエクスペリエンスの向上にも寄与します。以下に、alt属性を設定する際の最適な書き方と注意点について解説します。
画像の内容がわかるように書く
alt属性の基本的な役割は、画像の内容を説明することです。シンプルかつ具体的に、画像が何を示しているのかを端的に表現しましょう。
例えば、製品画像であれば「赤いシャツを着た男性」など、その画像が何を表現しているのかを明確に記述します。抽象的な表現や曖昧な説明は避け、誰が見ても画像の内容が理解できるようにすることが大切です。
単語の羅列は禁止
alt属性に単語を羅列するのは避けましょう。検索エンジンは単語の羅列をスパムと見なす可能性があり、最悪の場合、ペナルティを受けるリスクがあります。
例えば、「シャツ、赤い、男性、買う」というような単語の羅列は、自然な文章に比べて不自然であり、検索エンジンには好ましくありません。適切なキーワードを選び、自然な文章で記述することが重要です。
「赤いシャツを着た男性が歩いている」といった具合に、意味のある文章としてalt属性を設定しましょう。
長すぎる記述も避ける
alt属性が長すぎる場合、検索エンジンにキーワードの詰め込みと見なされる可能性があります。これもまた、SEOに悪影響を及ぼすリスクがあります。
alt属性は具体的かつ端的に、画像の内容を過不足なく説明することが求められます。目安として、100文字以内で簡潔に表現するよう心がけるとよいでしょう。
意味を持たない装飾画像のalt属性は空白に
装飾目的で使用する画像には、必ずしもalt属性を設定する必要はありません。
例えば、ページのデザインを美しくするためのアイコンや背景画像などは、alt属性を空白にすることで、検索エンジンに「この画像はコンテンツとして重要ではない」という意図を伝えることができます。
これにより、コンテンツ全体の質を保ち、検索エンジンに対して正確な情報を提供することができます。
「title要素」や「h要素」「a要素」への「alt属性」の適用

alt属性は主に画像に対して使用される属性ですが、他の要素においてもその概念を適用することがSEOの向上に役立ちます。
具体的には、title要素、h要素、およびa要素におけるalt属性の適用が重要です。これにより、検索エンジンにコンテンツの構造や意味をより正確に伝えることができ、SEO効果がさらに向上します。
title要素への適用
title要素は、ホームページ全体のタイトルを定義するもので、SEOにおいて非常に重要な役割を果たします。タイトルは検索エンジンに対してページの内容を簡潔に伝えるものであり、検索結果にも直接影響を与えます。
この要素には画像ではなく、テキスト情報を通じて内容を正確に伝えることが求められますが、alt属性と同様に、シンプルで具体的な表現を心がけることで、検索エンジンにページの内容を正確に理解させることができます。
h要素への適用
h要素(h1、h2、h3など)は、ページの見出しを示す要素であり、コンテンツの階層構造を形成します。
これらの見出しは、検索エンジンがページの構造や主題を理解するための手がかりとなります。alt属性と同様に、h要素においても、画像の代わりに使用する場合には、内容を簡潔かつ的確に説明することが重要です。これにより、ページ内の各セクションが明確に定義され、SEO効果が向上します。
a要素への適用
a要素はリンクを設定するための要素であり、ユーザーが他のページやリソースに移動するために使用されます。画像をリンクとして使用する際には、alt属性を適切に設定することで、そのリンク先の内容を検索エンジンに伝えることができます。
これにより、リンクの評価が向上し、内部リンク構造全体のSEO効果が高まります。また、テキストリンクの場合でも、リンクテキストがリンク先の内容を適切に示しているか確認し、リンクの質を高めることが重要です。
このように、title要素、h要素、a要素においてもalt属性と同様の原則を適用することで、検索エンジンに対してコンテンツの構造や意味をより明確に伝えることができます。これにより、SEO効果がさらに強化され、ホームページ全体の検索順位向上につながります。
まとめ

alt属性は、画像の内容を検索エンジンやユーザーに的確に伝えるための重要な要素であり、SEOにおいても強力な効果を発揮します。
モバイルファーストインデックスの影響がますます強まる中で、alt属性を正しく設定することは、コンテンツの評価を最大限に引き上げるために欠かせません。
また、alt属性とtitle属性の違いを理解し、それぞれの役割に応じて適切に使い分けることで、検索エンジンに対するサイトの信頼性とユーザーエクスペリエンスの向上を図ることができます。
この記事で紹介したポイントを参考に、より効果的なalt属性の活用を目指し、サイト全体のSEOを強化していきましょう。
適切なalt属性の設定は、コンテンツの質を高め、検索結果での露出を増やすための重要なステップです。今後も継続的にalt属性の最適化に取り組み、最新のSEOトレンドに対応していくことが成功への鍵となるでしょう。